It can take a while to scroll through an extensive website page. So that’s where the Content Scrollbar can come in handy. That’s a Firefox add-on that adds clickable markers to the scrollbar for all headings on the page so that you can jump straight to them.
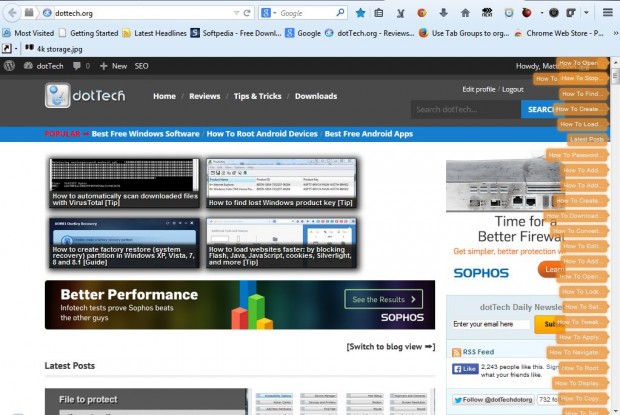
Open the Content Scrollbar website page here, and press the + Add to Firefox > Install Now buttons. Then the add-on scans the website pages, and adds clickable markers to them. For example, when you open the dotTech home page it will include the clickable markers below.
Now click on one of the clickable markers on the page. Then the scrollbar will scroll straight to the clickable maker heading on the page. Note that the markers don’t open the pages.
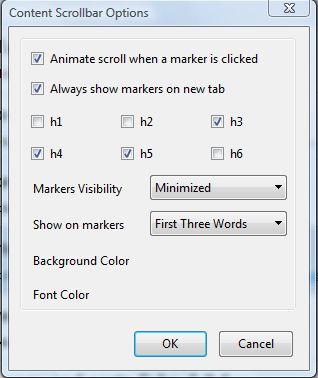
Content Scrollbar also has a few options that you can open from the Add-ons page. Click the Open menu button at the top right of the browser window > Add-ons and then press the Options button beside Content Scrollbar. That opens the Content Scrollbar Options window below.
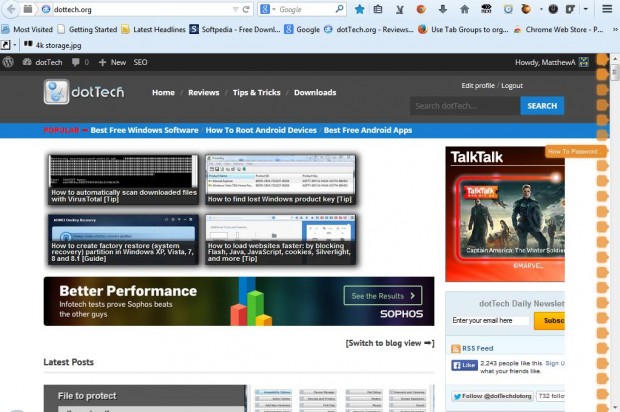
There you can minimize, or switch off, the markers on the page. Select the Markers Visibility drop-down menu, and then click the Minimized option. That removes the text from the markers as in the shot below.
This add-on will come in handy for navigating through lengthy website pages. Note that ContentScroller won’t work on pages that include just HTML heading tags. For a comparable Google Chrome extension check out Scrollbar of Contents, which also adds heading markers to the browser.

 Email article
Email article