 Do you run your own blog, website or webpage? If you do, you probably care somewhat about your website’s page ranking. There are tons of different ways to find out important information about your website, but what I really want is an easy way to check all of this information (not just my page rank, but the speed of my website as well). This can all be done with an extension for Chrome called PageRank Status.
Do you run your own blog, website or webpage? If you do, you probably care somewhat about your website’s page ranking. There are tons of different ways to find out important information about your website, but what I really want is an easy way to check all of this information (not just my page rank, but the speed of my website as well). This can all be done with an extension for Chrome called PageRank Status.
WHAT IS IT AND WHAT DOES IT DO
Main Functionality
PageRank Status is a small extension for Google Chrome that will supply you with important information about your website. This includes both your Google Page Rank and your Alexa Rank. You can find out all of this information about any website you visit as well. The extension even gives you quick access to things like backlinks, Whois, Alexa, indexed pages and of course the speed of webpage you are on.
Pros
- Provides you with both the Google Page Rank and the Alexa Rank of the website you are on
- Provides other information such as backlinks, indexed pages, Whois and Alexa
- Tells you how quick a page loads and how it compares to other websites around the world
- Extremely small extension that won’t bog down your browsing experience
Cons
- Extension offers little to no value for people who don’t own a website. Seeing this information about other sites is fun, but the extension is really made for people who want to improve their own website
- Is not available on other browsers. However, similar add-ons by other developers are available for other browsers.
Discussion
 If you own your own blog or website, there is a good chance that you care about your page ranking. At the very least, it could be fun to know how your site is ranking on Google. Well, there are tons of ways to go about getting this information. However, one of the easiest ways I have found so far is with the PageRank Status extension for Chrome. Not only does this little extension provide you with some very helpful information, but it is extremely light and free.
If you own your own blog or website, there is a good chance that you care about your page ranking. At the very least, it could be fun to know how your site is ranking on Google. Well, there are tons of ways to go about getting this information. However, one of the easiest ways I have found so far is with the PageRank Status extension for Chrome. Not only does this little extension provide you with some very helpful information, but it is extremely light and free.
Using the program could not be any easier. Simply download the extension for your Chrome browser. After it is installed, visit any site you want to (regardless if you own it or not). Then click on the PageRank Status button that is now located at the top right side of your browser. This will bring up a new tab full of information about the page you were just viewing. This includes its Google Page Rank and Alexa Rank.
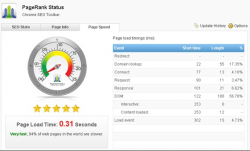
Of course, this extension provides you with more useful information than just your page rank. For example, there is a “Speed” tab. When you click on this, you can see how quickly the website you are on loaded. It will then tell you how your page ranks compared to other sites in the world. If you are running a blog or a website, you know that you want your pages to load fast. People have very little patience anymore. They want things, and they want them now. If your site loads in about 6 seconds, about 82% of all websites load quicker than your site. This is something that you may want to work on improving. After reading this information, I was able to make changes to my own website that improved its load time.
CONCLUSION AND DOWNLOAD LINK
This program was not only easy to use, but it actually helped me. I don’t use Chrome too often, but will now use it more often simply to use this extension. There are similar extensions available for other browsers like Firefox, but I have yet to try one that I like as much as PageRank Status. If you own a website or blog, I recommend giving this extension a try to see how your website stacks up.
Price: Free
Version reviewed: 6.8.1
Supported OS: N/A — requires Google Chrome
Download size: 582KB
VirusTotal malware scan results: N/A
Is it portable? No
PageRank Status on Chrome Web Store

 Email article
Email article



