Do you have a website or blog? If so consider adding the MeasureIt extension to Firefox. MeasureIt is an add-on that gives you a ruler to measure areas of pages with. As such, it could be a handy website design tool.
Open this page to add MeasureIt to Firefox. There click on the + Add to Firefox button and Install Now. Then there will be a MeasureIt ruler button at the top right of the browser window.
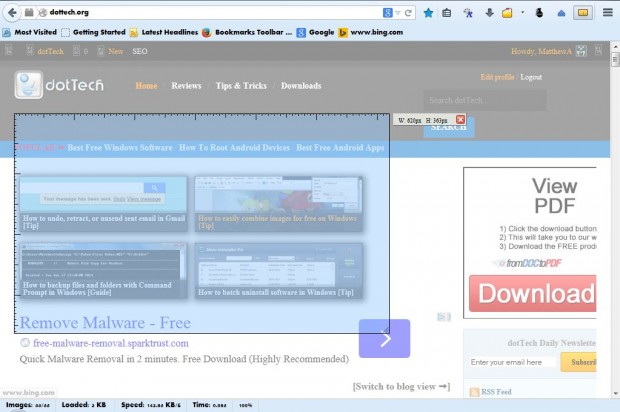
Click on the ruler icon, and then hold the left mouse button. Drag the pointer across the page to expand a blue rectangle as in the shot below. That’s your new Firefox ruler that measures the width and height of the blue rectangle in pixels. Drag that across images, page titles, etc to measure them.
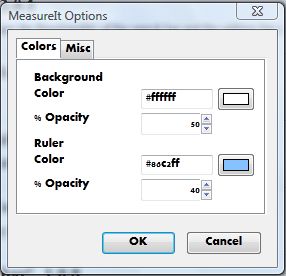
The add-on doesn’t have many options, but you can configure the color of the rectangle. Click Open menu button, Add-ons and Options. That opens the window below from which you can select alternative color schemes for the ruler. Click on the boxes, choose an alternative color and then select OK to close window.
This add-on could be a handy tool for website design. For example, with it you can measure the width/height of an element to position other elements around it; or determine available space on a page for embedding other elements. If you’re not sure whether an image will fit on your page measure it with this add-on. Check out the add-on’s homepage for further details.

 Email article
Email article