 As a web admin for several sites I definitely understand the need to work with markup while writing content. Hell, if you’ve ever used WordPress or a similar CMS platform, then you already know what I’m talking about. As a writer though, I find it cramps my style and ruins my productivity when I have to worry about producing content and efficient HTML or CSS markup simultaneously. It’s so much easier to write, and then go back later to add the necessary code. Obviously, that strategy can become quite tedious over time. MarkdownPad is a free Windows application designed to combine the two writing tasks into one.
As a web admin for several sites I definitely understand the need to work with markup while writing content. Hell, if you’ve ever used WordPress or a similar CMS platform, then you already know what I’m talking about. As a writer though, I find it cramps my style and ruins my productivity when I have to worry about producing content and efficient HTML or CSS markup simultaneously. It’s so much easier to write, and then go back later to add the necessary code. Obviously, that strategy can become quite tedious over time. MarkdownPad is a free Windows application designed to combine the two writing tasks into one.
What is it and what does it do
Main Functionality
 MarkdownPad is a unique text editing tool for Windows that allows you to write content and then format it with HTML or CSS markup using hotkeys and tags. Normally, if you want to bold a particular phrase or word you would have to use the <strong></strong> HTML tags. With MarkdownPad you can just press the usual CTRL+B shortcut (it’s the same for Word, or other text editing tools) to handle the change. There are a whole slew of shortcuts and inline tags which make the entire editing process that much easier. The beauty of the app is that you don’t have to stop writing to enter code, you can seamlessly use the shortcuts.
MarkdownPad is a unique text editing tool for Windows that allows you to write content and then format it with HTML or CSS markup using hotkeys and tags. Normally, if you want to bold a particular phrase or word you would have to use the <strong></strong> HTML tags. With MarkdownPad you can just press the usual CTRL+B shortcut (it’s the same for Word, or other text editing tools) to handle the change. There are a whole slew of shortcuts and inline tags which make the entire editing process that much easier. The beauty of the app is that you don’t have to stop writing to enter code, you can seamlessly use the shortcuts.
Pros
- Allows you to produce text and HTML/CSS content quickly and efficiently
- You can implement code through the use of shortcuts and hotkeys
- Add images, hyperlinks, headers and more
- There’s a preview pane which shows realtime updates, and an option to preview content in a browser window
- Tabbed interface allows you to multitask
- Minimal yet easy to navigate design is a boon, it’s quite similar to notepad or notepad++
- Works great with CMS platforms like WordPress
- Great tool for casual and advanced users, may be educational for some
Cons
- Uses nearly 47MB of RAM while running, not bad but not exceptional either
- The premium version includes more features, namely a PDF export function
The Pro Version
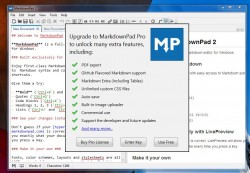
 Before we get to the review, it’s relevant to note that there are two different versions of this application: one premium and the other free. The premium or pro version ($14.95) includes several features that are not available in the free variant. Those omitted features include the following:
Before we get to the review, it’s relevant to note that there are two different versions of this application: one premium and the other free. The premium or pro version ($14.95) includes several features that are not available in the free variant. Those omitted features include the following:
- PDF export
- GitHub markdown support
- Markdown extra (including tables)
- Unlimited custom CSS files
- Auto-save support
- Integrated image upload tool
- Commercial use (free version is for personal or educational purposes only)
The very first time you launch the application it will prompt you to purchase the premium version. You can always opt to use the free version instead if you don’t want to spend the cash.
Discussion
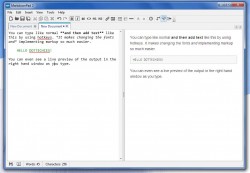
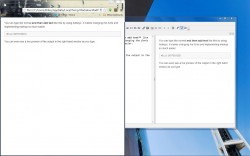
 After the initial fuss is over, the application will load and you’ll notice some sample text already entered into the editor. Most of it demonstrates how you can use the application, by showing off some of the most used tags and shortcuts.
After the initial fuss is over, the application will load and you’ll notice some sample text already entered into the editor. Most of it demonstrates how you can use the application, by showing off some of the most used tags and shortcuts.
Personally, I will always be a fan of tabbed interfaces. I loathe having to keep several instances of a single application open. It’s so much more efficient and convenient when an application opens new documents, or windows through separate tabs. You better believe that I was happy to find MarkdownPad supports tabs. Every new document that you open appears in a new tab of its own. All previous tabs remain open, unless you expressly close them.
The minimal design is welcome, and although it appears to be a little more modern the button layout feels remarkably similar. This could be a native Windows app, or at least it feels that way in terms of mechanics and layout.
 You don’t really have to configure anything, you can jump right into producing content. Of course, it will take a bit to learn some of the more advanced shortcuts. I had to refer to the initial welcome document to learn how to use block text, and structure headings. Because most of the shortcuts use CTRL in combination with another key it’s not difficult to memorize them. After merely an hour or two with the program I was coding like a real pro.
You don’t really have to configure anything, you can jump right into producing content. Of course, it will take a bit to learn some of the more advanced shortcuts. I had to refer to the initial welcome document to learn how to use block text, and structure headings. Because most of the shortcuts use CTRL in combination with another key it’s not difficult to memorize them. After merely an hour or two with the program I was coding like a real pro.
Perhaps the most welcome feature is the preview pane on the right hand side of the window. As you type content into the editor, you can see in realtime how it will look when viewed in a browser. I say browser, because I’m assuming you will be implementing the text content via an HTML or CSS platform of some kind. After all, that’s exactly what this app is for.
Casual users will have no problem learning the ropes, and better yet once you actually start using shortcuts and viewing the final content you even learn a bit of code. Mind you, amateurs won’t automatically become professional coders overnight but there is definitely potential to use this as a minor learning tool.
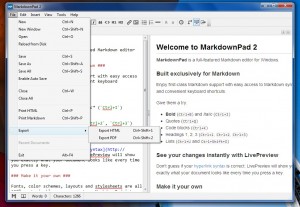
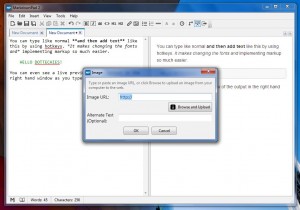
 It reminds me of graphical CMS platforms like WordPress, only it’s not hosted on a web server somewhere. You can add images, hyperlinks, content headers, and more with the simple click of a button or a key press. The app even includes a button that will open the current document in a web browser for viewing.
It reminds me of graphical CMS platforms like WordPress, only it’s not hosted on a web server somewhere. You can add images, hyperlinks, content headers, and more with the simple click of a button or a key press. The app even includes a button that will open the current document in a web browser for viewing.
If you’re not the best when it comes to grammar or spelling, MarkdownPad even includes a spellcheck tool built-in. It can be disabled if it starts to get in your way though which is always a plus.
MarkdownPad uses about 47MB of RAM while running, so it’s not too lightweight. That being said, it shouldn’t degrade performance at all.
Conclusion and download link
 If you ever work with markup while producing text based content, then I think you’ll find MarkdownPad is a brilliant and incredibly useful tool. It allows you to write just as you would through a standard word processor, while implementing HTML and CSS code with the push of a keystroke or two. Standard HTML code tags are assigned to various shortcuts and hotkeys, which you can call upon instantly while you’re writing. It will allow you to focus on what truly matters, the content. Commands like bolding text, adding block quotes and more can be called upon at any moment without so much as a break in your productivity. Once you start using the app, you learn the shortcuts pretty quickly as most of them are familiar (like CTRL+B for bold text). There’s a realtime preview pane which shows you the final output of your content and you can even open your document in a browser window to review it. Images, hyperlinks, headers and more can all be called upon with the push of a button or combination of key presses. It uses about 47MB of RAM while running, so it’s not terribly lightweight but it won’t cause any performance issues either. Better yet, the output works well with CMS platforms like WordPress. You can copy and paste the final content right to your website or blog. I highly recommend checking this one out if you produce text content on a regular basis.
If you ever work with markup while producing text based content, then I think you’ll find MarkdownPad is a brilliant and incredibly useful tool. It allows you to write just as you would through a standard word processor, while implementing HTML and CSS code with the push of a keystroke or two. Standard HTML code tags are assigned to various shortcuts and hotkeys, which you can call upon instantly while you’re writing. It will allow you to focus on what truly matters, the content. Commands like bolding text, adding block quotes and more can be called upon at any moment without so much as a break in your productivity. Once you start using the app, you learn the shortcuts pretty quickly as most of them are familiar (like CTRL+B for bold text). There’s a realtime preview pane which shows you the final output of your content and you can even open your document in a browser window to review it. Images, hyperlinks, headers and more can all be called upon with the push of a button or combination of key presses. It uses about 47MB of RAM while running, so it’s not terribly lightweight but it won’t cause any performance issues either. Better yet, the output works well with CMS platforms like WordPress. You can copy and paste the final content right to your website or blog. I highly recommend checking this one out if you produce text content on a regular basis.
Price: Free, $14.95 (pro)
Version reviewed: 2.3.0.25835
Supported OS: Windows 8/7/Vista/XP
Download size: 31.0MB
VirusTotal malware scan results: 0/46
Is it portable? No

 Email article
Email article



