Text animations are a great addition to any website or blog. To add animated text to your website, check out the FlashVortext site. This is a site that includes a variety of flash animations which you can add to your website or blog.
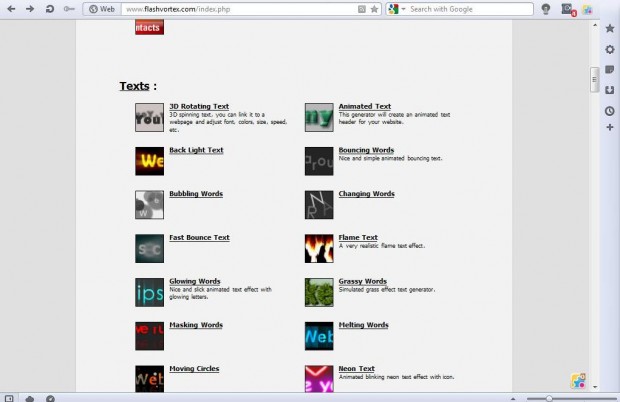
On the site’s home page, scroll down to the texts. There you can choose from a variety of text animations such as rotating, back light, fast bounce and flame text. Select a text animation to open a page which includes a variety of customization options.
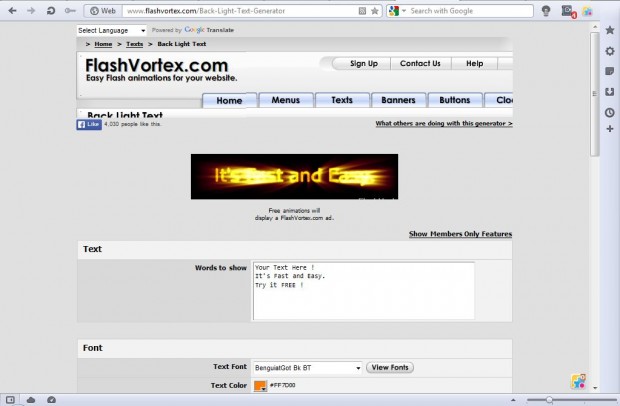
At the top of the page, in the shot below, there is a sample of the animation selected. You should add new text in the text box below the sample. The animation switches between text entered on separate lines within the text box. As such, you can input lots more text if you enter it in separate lines.
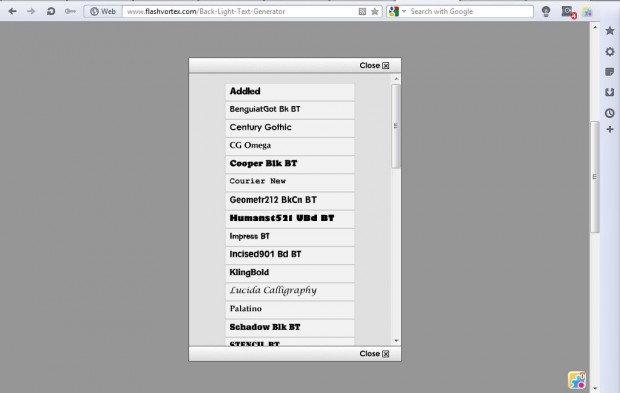
Below that you have the font selection. Click on the Text Font drop-down list to pick a suitable font for the animation. Then click View Fonts for a preview of the fonts as in the shot below.
You can also select a variety of alternative effect options. To change the color, click the Effect Color drop-down list. Below that you can adjust the text effect’s duration by inputting a higher value.
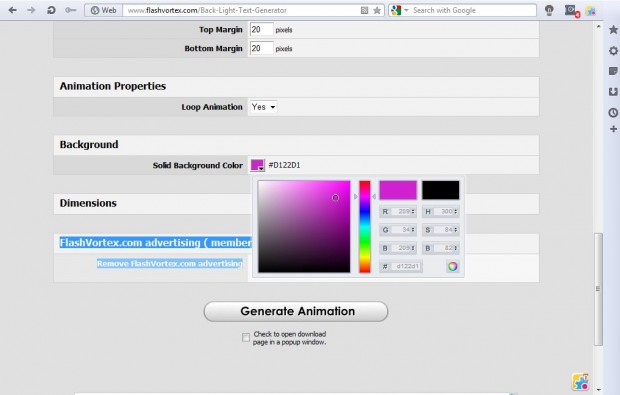
To make sure that the animated text background color matches your website, click on the Solid Background Color box nearer the bottom of the page. That opens the color gradient bar below where you can select a suitable color gradient, and then click on the box to choose a more specific color for the background.
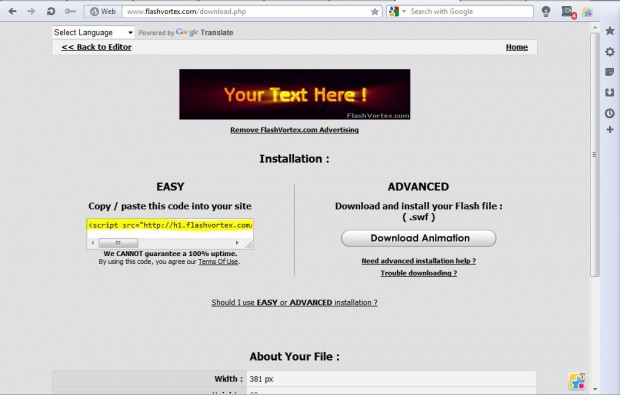
Click the Generate Animation option at the bottom of the page. A new page opens with a preview of the animated text effect that you selected. To add the animated text to your website or blog, copy (Ctrl + C) the small snippet of Java code highlighted yellow in the shot below. Then you should paste (Ctrl + V) that code into your website’s or blog’s HTML.
I copied some code into this blog post which includes a couple of the animated texts from FlashVortext. The animated texts are great for page headings and subheadings, and add dynamic effects to somewhat static pages. The FlashVortext site also includes code for a range of banners, buttons, menus and widgets that could transform your website or blog.

 Email article
Email article