If you want to find out the type of font that is being used by a certain site or webpage, then you’ll need to manually look it up by inspecting the styles attributed to a particular webpage or web element. Of course, this sort of thing is a no-brainer for those who have basic knowledge in web design and development. Now, what if you don’t have any knowledge in web coding? Is there any way for you to quickly identify the fonts used on a particular site or page? Find out after the break.
If you want to find out the type of font that is being used by a certain site or webpage, then you’ll need to manually look it up by inspecting the styles attributed to a particular webpage or web element. Of course, this sort of thing is a no-brainer for those who have basic knowledge in web design and development. Now, what if you don’t have any knowledge in web coding? Is there any way for you to quickly identify the fonts used on a particular site or page? Find out after the break.
The answer is yes, there is a quick and easy way for you to find out the type of fonts used on a webpage or site. However, this tip is only applicable for Chrome users since you’ll need to download and install a browser extension called WhatFont. Of course, you don’t have to normally use Chrome — you can be a Firefox, Opera, or Internet Explorer user and use Chrome just for this purpose.
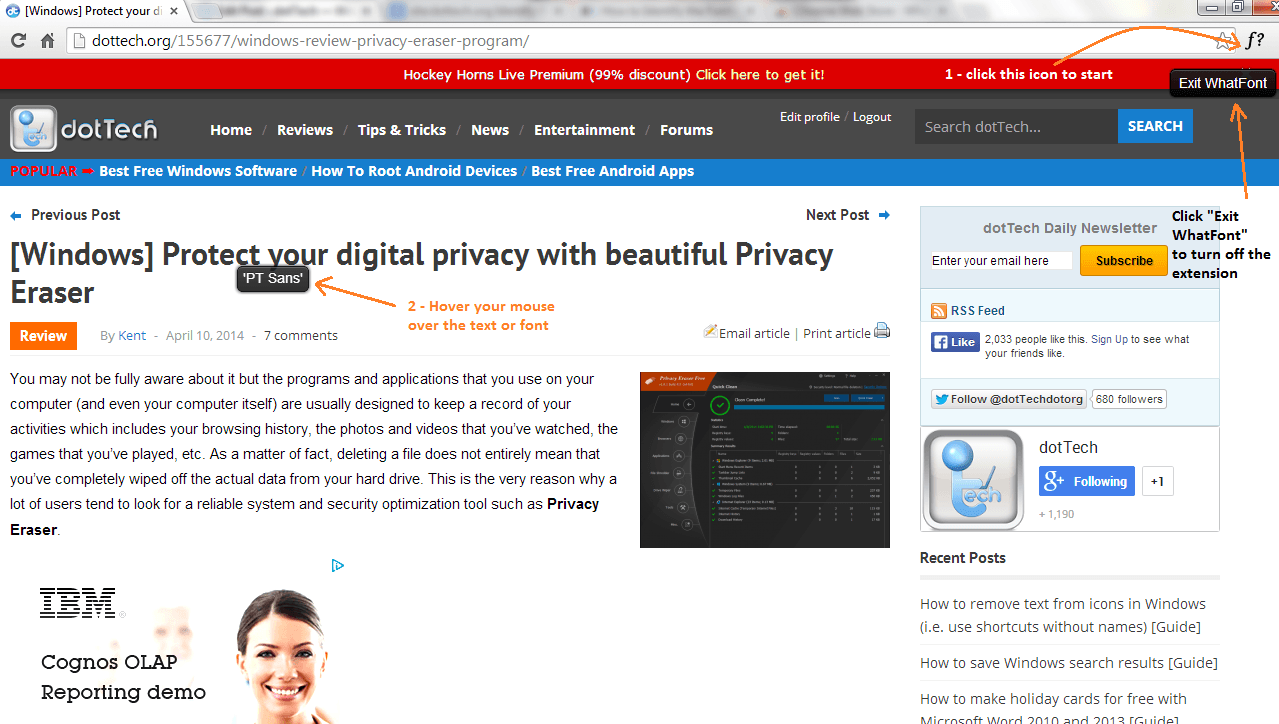
To get started, just download and install the said extension from the Chrome Web Store and then make sure that it is enabled. You’ll know if the extension is working because its icon will appear on the left side of your browser’s Omnibar (address bar).
Once done, just click on the WhatFont icon to activate it then drag and place your mouse pointer over the font that you want. The name of the font will then appear right beside the font or text (see image below).
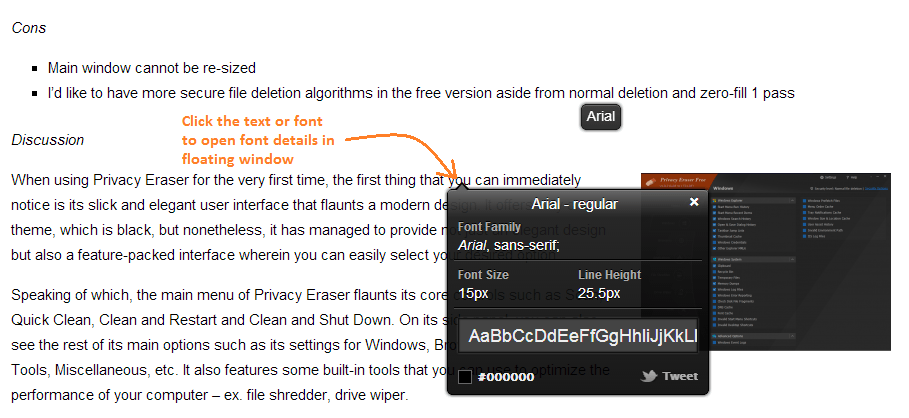
If you want to get more details, just click the font or text and a small window will appear. It will then show a couple of important details like the type of format used to emphasize the font (ex. bold, regular, underline, italic) as well as the font’s color, size and line height.
Furthermore, the said browser extension will also allow you to share and tweet the type of font that you’ve recently identified. Once you’re done using the extension, just click its icon again or click the “Exit WhatFont” link so that you can return to your normal browsing state.

 Email article
Email article