A number of websites and blogs have text areas. These text areas are usually a little limited in size, and don’t include many options. However, you can edit website text areas with your word processor software instead.
With Firefox’s It’s All Text add-on you can edit text areas with external text editors. Open this page and click on the + Add to Firefox option to add it to the browser. You might also have to restart the browser.
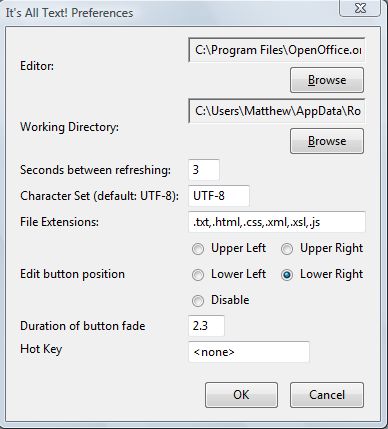
Then click on the Open menu option at the top right of Firefox’s window. Select Add-ons and then click the It’s All Text Options button. That opens the window below, which includes numerous options for the add-on.
Click on the Browse button to select an external word processor to edit website text areas with. Once you’ve selected a suitable external editor, click on OK to close the window. Then you should open a website with text areas on it. As dotTech has text areas at the bottom of each post it’s a good website to try out this add-on.
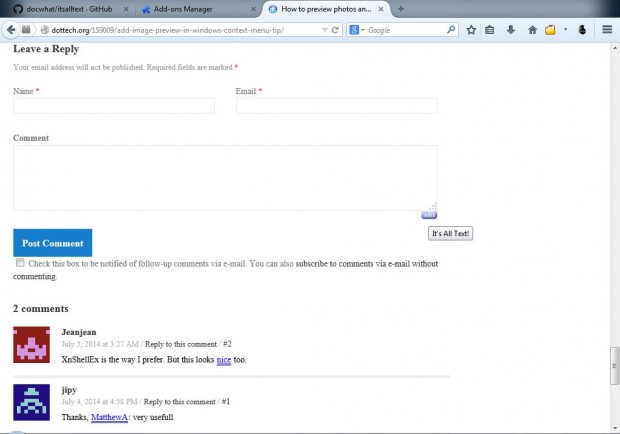
Scroll down to the text area at the bottom of this blog post. Move the pointer to the bottom right of the text area, and you should now find an edit button as in the shot below. Click on the edit button to open the external editor you selected from the add-on’s preferences window.
Enter some text into the external editor, and then click on its Save option. Now you’ll find that the text you entered into the word processor is also included within the dotTech text area you opened the external editor from.
The main advantage of using an external editor for entering text into website text areas is that you get a larger text area. In addition, you can also check your post for typos more thoroughly with the external editor’s options. For further details, check out the add-on’s homepage.

 Email article
Email article