Ever wondered if you can measure the actual length and width of web page elements without having to go through a lot of hassle? Well, there’s really no need for you to fret because all you need to do is to use a simple on-screen ruler.
With the help of an on-screen ruler, you can easily measure web page elements such as logos, headers, banners, etc. You can even measure the full length and width of a page. No need for screenshots and image editors.
How to measure web page elements to get width and height in Chrome
- Open Chrome then go the Web Store. Search and download a free browser extension called “ruul. Screen ruler”. Install the said extension on your web browser.
- Once installed, the extension will immediately place its icon on the omnibar. You can easily recognize its icon because it looks like a small white ruler.
- Next, open a new tab or window then load any site or web page that you want.
- Once the site is fully loaded, choose an element that you want to measure. For example, you can measure the width and height of the site’s logo or banner.
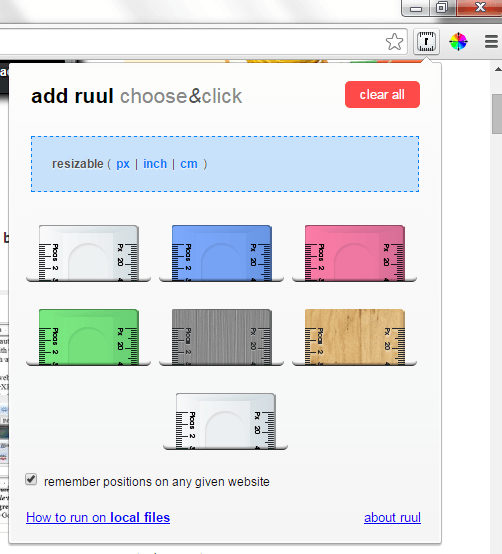
- Now, go ahead and click the shortcut icon for ruul. Screen ruler. A list of on-screen rulers will be shown. Just choose the ruler that you want. You can choose a short static ruler or a long static ruler. You can even choose colored ones.
- If you want to choose a resizable ruler, just select the “Resizable” option. You may also opt to show your measurements in pixels, inches or centimeters.
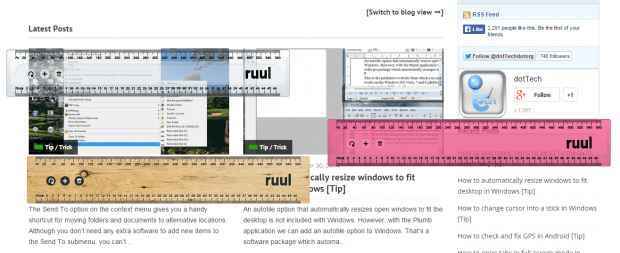
- What’s next? Simply drag and place the on-screen ruler over the web page elements that you want to measure. Get the exact measurements. Note them down and that’s it. You’re done.
Just remember that the size of a static ruler is fixed so if you want a ruler that you can drag and adjust, choose the resizable one. You can also place multiple rulers on the same web page at the same time.

 Email article
Email article