Tables are a great addition to any website page. Most Web design software packages have options for adding tables to pages. However, you can also set up a table for your website from the Text Fixer site. That includes an HTML generator to set up tables with.
Open this page on the Text Fixer website. That includes the generator which generates HTML and CSS code for tables. It enables you to customize both the table layout and formatting.
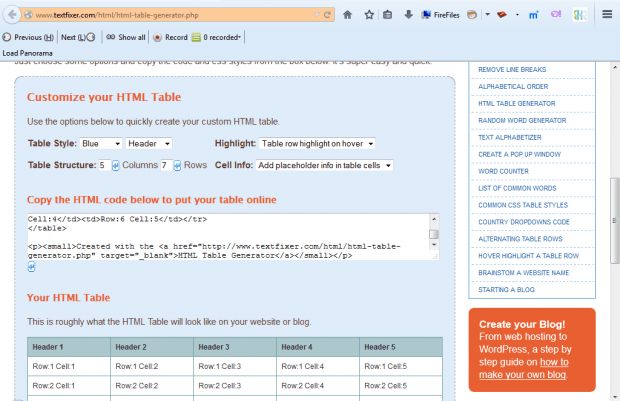
First, select the number of rows and columns to include in the table. Enter alternative values in the Columns and Rows text boxes. That adjusts the HTML code, but doesn’t alter the table preview on the page.
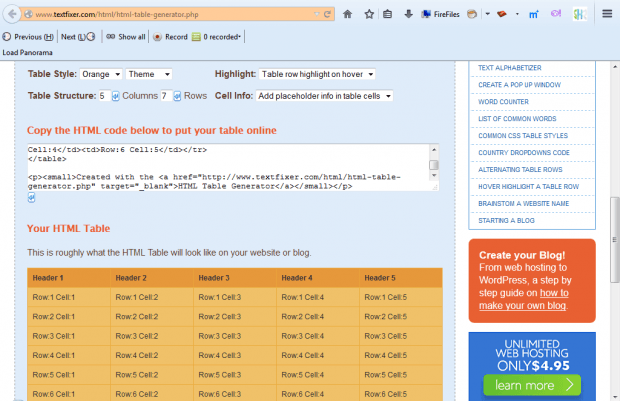
Next, choose alternative colors for the table. Click the Table Style drop-down list to select a color and theme for the table. Selecting Theme applies the color to all the table. If you select Header, the color is included in the table’s heading cells.
The table can include placeholder info. Select Add placeholder info in table cells from the Cell info drop-down list to add the placeholder details. Selecting No placeholder info in table cells adds blank cells to the table.
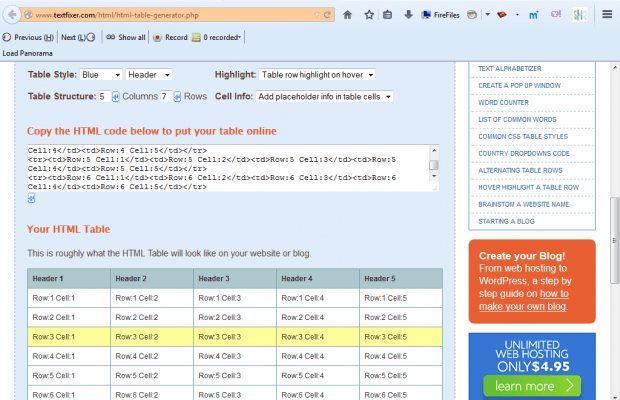
You can also select a Table row highlight on hover option from the Highlight drop-down list. That adds a highlighter to the table when you select a row as below.
When you’ve selected some options, copy the table’s HTML code. Select the HTML in the text box and press Ctrl + C to copy it. Then you can paste that code into your website design software with Ctrl + V. Alternatively, paste the code into your blog by selecting the Text (HTML) tab on a post. Below is a table set up on the HTML Fixer website.
| Header 1 | Header 2 | Header 3 | Header 4 | Header 5 |
|---|---|---|---|---|
| Row:1 Cell:1 | Row:1 Cell:2 | Row:1 Cell:3 | Row:1 Cell:4 | Row:1 Cell:5 |
| Row:2 Cell:1 | Row:2 Cell:2 | Row:2 Cell:3 | Row:2 Cell:4 | Row:2 Cell:5 |
| Row:3 Cell:1 | Row:3 Cell:2 | Row:3 Cell:3 | Row:3 Cell:4 | Row:3 Cell:5 |
| Row:4 Cell:1 | Row:4 Cell:2 | Row:4 Cell:3 | Row:4 Cell:4 | Row:4 Cell:5 |
| Row:5 Cell:1 | Row:5 Cell:2 | Row:5 Cell:3 | Row:5 Cell:4 | Row:5 Cell:5 |
| Row:6 Cell:1 | Row:6 Cell:2 | Row:6 Cell:3 | Row:6 Cell:4 | Row:6 Cell:5 |
Created with the HTML Table Generator
So now you can quickly set up a table for your website or blog with this HTML generator. It’s a relatively basic HTML generator that could have more options, but you can always add more code to the table if required.

 Email article
Email article