If you are setting up a website, adding images to its pages is usually a requirement. When you add them, they need to be a suitable fit for the page. There are a few ways that you can adjust the size and position of an image so that they better fit your site pages.
One way that you can adjust the size of images is with a good website software publishing package. A good Web publishing application will certainly include options to resize images with. With drag-and-drop Web design packages you can resize the image borders of an inserted picture with the cursor. As a tip hold down Shift key when reducing or increasing the size to maintain the proportions.
If you have an HTML editor you can then adjust the image size with the HTML code. Let us consider the standard HTML tag for images. A standard HTML image tag is: <img src = “” width = “” height = “” alt = “”>.
You can add the image details within the inverted commas. Note that the image width and height are included. There you can add dimension values such as 300 or 330. The larger those values are, the larger the image will be.
As such, to further configure the width and height of the image with the HTML code you need to adjust those values. Simply delete the values and enter a smaller or larger number to reduce or expand the image’s width and height. To double or triple the original size simply multiply the figures by two or three, or to half the image in size divide by two.
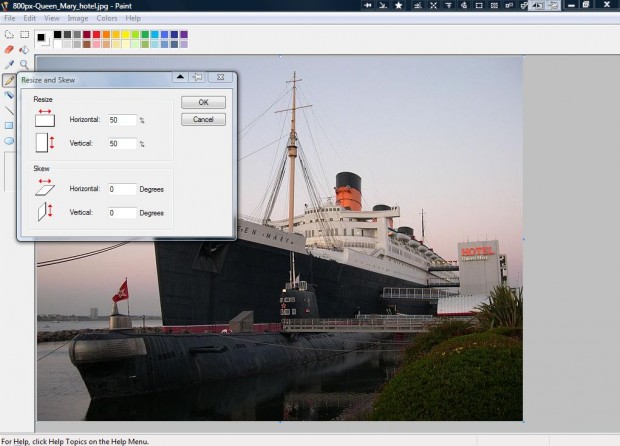
The only other alternative is to adjust the image size before you add it to the Web page with another software package. For example, you can do this with the Paint application. Open the image with Paint, and then select Image > Resize/Skew. Enter percentage figures for the horizontal and the vertical in the window below, and then save the image.
The position of the image can also be altered with HTML code if required. You can position the image left, right or center. To do this, add the <p align = “”> tag before the image code. So to align the image center the HTML tag would be the following: <p align = “center”> <img src = “” width = “” height = “” alt = “”></p>. The </p> at the end is the required closing tag.
So there are a few ways that you can adjust images to fit your website pages either by resizing them or aligning them. With your software’s options or HTML tags, you can adjust image size or position to fit them on the Web page.

 Email article
Email article