Firebug is a great add-on for Web developers. That’s an add-on which integrates with Firefox to give you a variety of enhanced development tools. With Firebug you can edit and debug HTML, Java and CSS live in website pages.
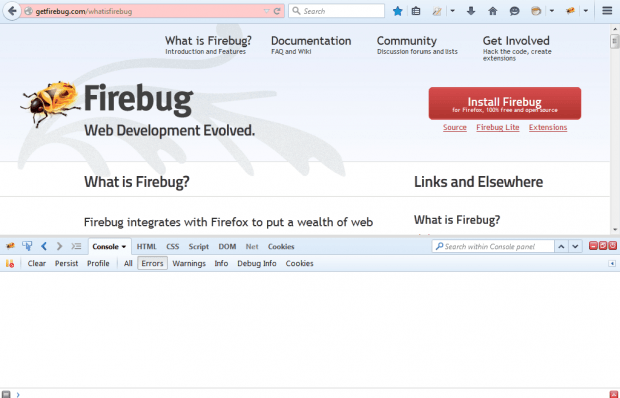
Add Firebug to Firefox from the add-on’s page on Mozilla website. Once you’ve added the extension to the browser, you’ll find a Firebug button on the toolbar. Press that button to open Firebug.
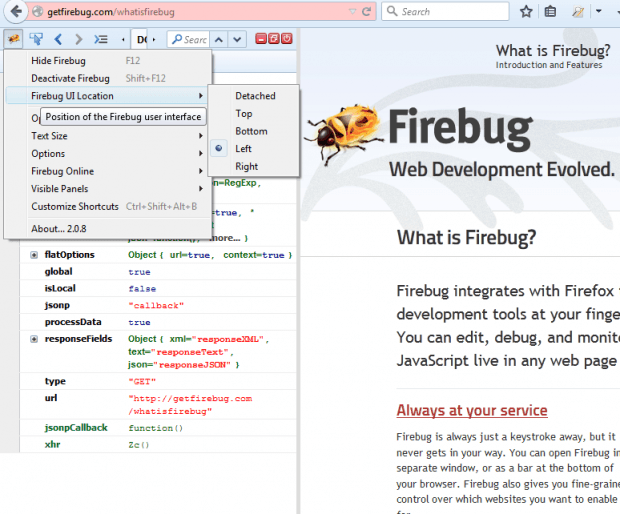
By default, Firebug opens at the bottom of the browser. However, you can always alter its position by clicking the Firebug Options button at the top left of the browser and selecting Firebug UI Location. Then select to place it at the top, left, or right of the browser. Select Detached to open Firebug in a new window.
Edit HTML
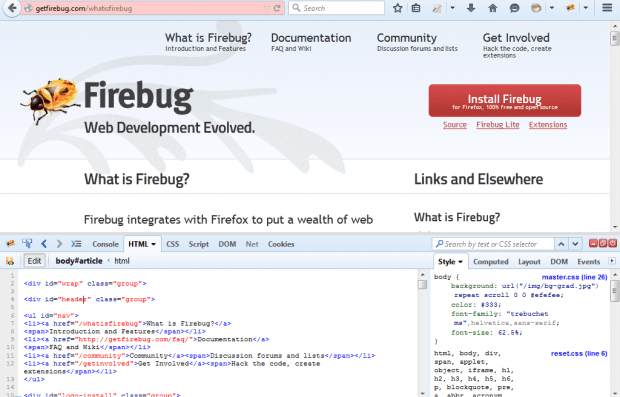
To inspect and edit HTML, select the HTML tab. That will open the HTML for the page as below. This shows you what the HTML looks like when transformed by JavaScript. Right-click HTML and select Copy HTML to copy it to the clipboard. Press the Edit button to edit HTML.
The JavaScript Debugger
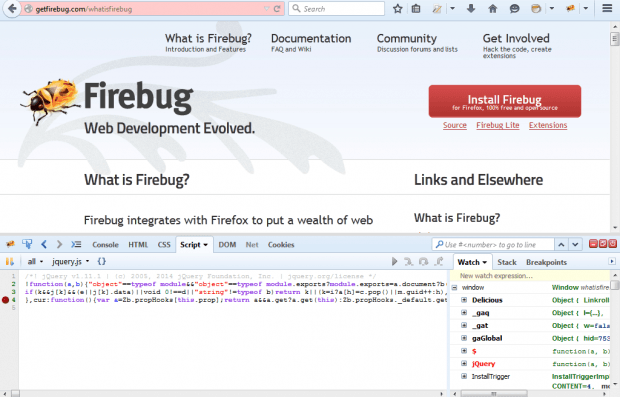
This add-on includes a JavaScript debugger and profiler. Click the Script tab and select Enabled to open the Java code. With that you can add breakpoints to the script that tell the debugger to pause when it reaches a specific line. Right-click a line number to add breakpoints to the Java as in the snapshot below. Click the red dot to remove the breakpoint.
Edit CSS
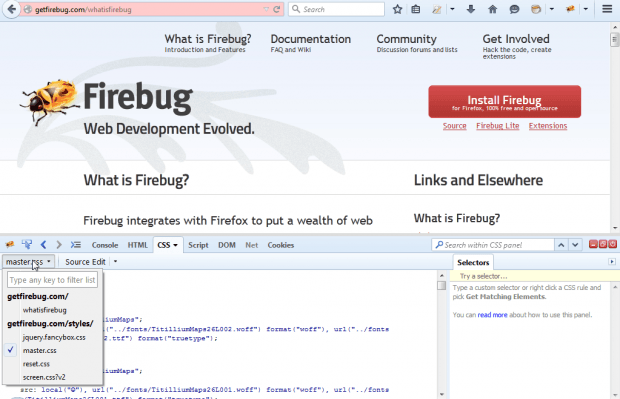
Click the CSS tab to inspect style sheets. There you can select Source Edit or Live Edit options. Select Source Edit to edit the source of loaded style sheets. You can select style sheets by clicking the list of files on the left of the toolbar as below. That gives you an outline of all the page’s style sheets. To open the CSS in an external editor, press the Firebug Options button and select Open With Editor.
Edit the Document Object Model
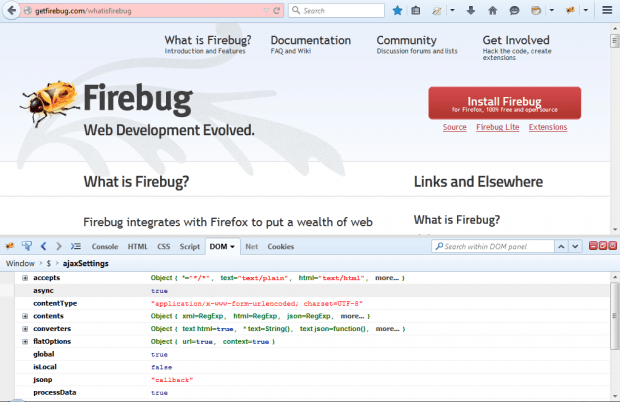
In addition, you can find and edit DOM objects quickly. The Document Object Model is a hierarchy of objects you can explore by selecting the DOM tab. To edit the DOM objects, double-click the white space of a row to open a little editor where you can edit values of the object variables.
Edit and Delete Page Cookies
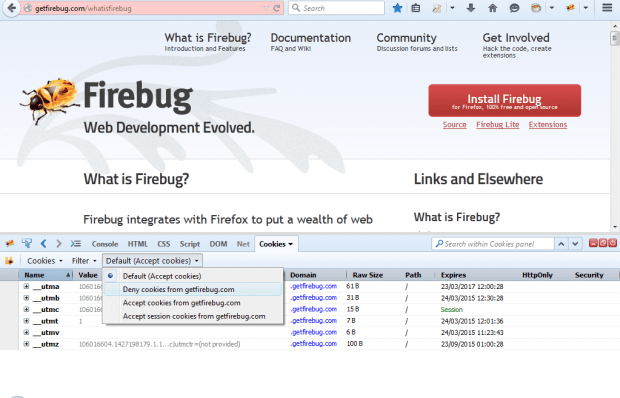
With Firebug you can also manage cookies. Click the Cookies tab to open a list of cookies for the page. There you can delete cookies by pressing the Cookies button and selecting Remove Cookies. Alternatively, right-click a specific cookie and select Delete. Press the Default (Accept cookies) button to adjust cookie permissions for the page.
 So Firebug is an add-on that has plenty of options. It gives developers a multitude of development tools to edit and copy live page code with. You can find further details at the Firebug website.
So Firebug is an add-on that has plenty of options. It gives developers a multitude of development tools to edit and copy live page code with. You can find further details at the Firebug website.

 Email article
Email article