 Have a personal website or blog that needs some spiffing up with a nice image slider? Don’t know how to code or implement such a feature using JQuery? No problem. Hi Slider is a Windows application that will help you produce a JQuery based image slider for publishing. You load in the images, and the application spits out the necessary HTML code for use on a website or in a new design. Obviously, it’s going to take a bit of knowledge about web design to implement and use the related image sliders. However, the idea is to provide support to more casual users who are equipped with only a bit of knowledge when it comes to web design.
Have a personal website or blog that needs some spiffing up with a nice image slider? Don’t know how to code or implement such a feature using JQuery? No problem. Hi Slider is a Windows application that will help you produce a JQuery based image slider for publishing. You load in the images, and the application spits out the necessary HTML code for use on a website or in a new design. Obviously, it’s going to take a bit of knowledge about web design to implement and use the related image sliders. However, the idea is to provide support to more casual users who are equipped with only a bit of knowledge when it comes to web design.
What is it and what does it do
Main Functionality
 Hi Slider is a Windows application that makes the whole process of coding a JQuery image slider easier. It uses very basic functionality and prompts to generate a more advanced web design element. It will take a bit of general knowledge to copy and paste the related HTML code. It goes without saying true web design aficionados will have no use for this application.
Hi Slider is a Windows application that makes the whole process of coding a JQuery image slider easier. It uses very basic functionality and prompts to generate a more advanced web design element. It will take a bit of general knowledge to copy and paste the related HTML code. It goes without saying true web design aficionados will have no use for this application.
Pros
- Easily and efficiently design your own JQuery image slider without advanced coding or programming experience
- You can customize the slider in full, including adding images, changing transition effects, choosing a template and skin and more
- There are a bunch of templates and a couple skins to choose from
- Before you publish the slider you can view a preview both in a native window or in a browser of your choosing
- Includes support for basic HTML, WordPress, Drupal and Joomla
Cons
- Uses 40-100MB of RAM while running, depends on whether or not the slider preview is active
- Adds a subtle watermark to images in the free version, says “Hi Slider”
- You will need basic knowledge of implementing code, and you will also need FTP/admin access to the site your using the slider on
- Needs to improve support when viewed on mobile device
- Sliders don’t work well, if at all, on older browsers like IE8
Discussion
 The first thing to note is that the application is only free for personal use. If you’d like to use the program for commercial purposes you must purchase a Pro license for $49.95. Additionally, the free version places a watermark on all images advertising the slider itself. If you’re wondering, the watermark subtly displays “Hi Slider,” for obvious reasons. If you purchase the Pro version the watermarks are removed.
The first thing to note is that the application is only free for personal use. If you’d like to use the program for commercial purposes you must purchase a Pro license for $49.95. Additionally, the free version places a watermark on all images advertising the slider itself. If you’re wondering, the watermark subtly displays “Hi Slider,” for obvious reasons. If you purchase the Pro version the watermarks are removed.
Now that we got that out of the way, we can move on to the review. Hooray, right?
If you don’t know what a JQuery slider is, then this application is probably not for you. Just for good measure though, it’s an HTML and java based slider that works to show off images in an attractive manner. Generally, sliders are displayed on website landing pages and they cycle through various images. Often, there is a transition effect for each image tying the whole presentation together. A whole mess of websites use sliders in their design, so you’ve definitely seen one before.
Coding a slider from scratch involves a whole bunch of fancy tricks and sorcery that I won’t bother delving into. This application is designed to waylay that whole process and simplify it for anyone that isn’t adept in the art of web programming and development.
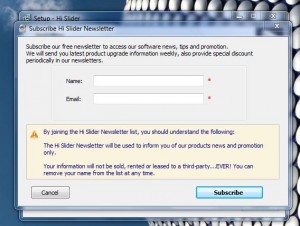
 It’s not portable so you will have to install it, but I did not encounter any bloatware during the process. You will be prompted to add your email address to a mailing list, which will subscribe you to the Hi Slider newsletter. If you don’t want to bother offering your email, simply pressing cancel will do the trick. Don’t feel bad, I hate subscribing to newsletters too.
It’s not portable so you will have to install it, but I did not encounter any bloatware during the process. You will be prompted to add your email address to a mailing list, which will subscribe you to the Hi Slider newsletter. If you don’t want to bother offering your email, simply pressing cancel will do the trick. Don’t feel bad, I hate subscribing to newsletters too.
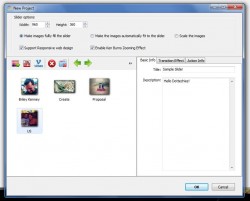
The interface is quite simple, although the first time it appeared it threw me for a bit of a loop. The window itself looks normal, but there are prompts inside the window surrounded by a border. It almost looked like a Windows Explorer or browser window opened to display an image. Nonetheless, it’s designed and laid out quite well, surely no one will get lost using it.
If you want to see some slider examples, you can select a demo option which will take you to an online portal. You can also get support, read the Hi Slider FAQ, view the local help document and navigate to the developer’s homepage.
You can start developing your own slider by choosing the “create new” option. If you started a project recently, you can also load one. This opens a separate editing window specifically for designing the slider.
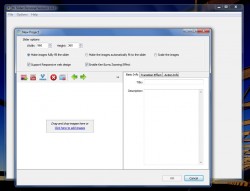
 There are options to fill in the basic info like title, choose an image transition effect, and implement HTML actions or target options. Adding images is extremely easy as you just select the appropriate dialogue button and then select the files through Windows Explorer. Thumbnail image previews of the images will appear after you’ve selected them. It’s worth noting that you can highlight multiple files and select them all at once, oddly enough some applications don’t allow you to do that.
There are options to fill in the basic info like title, choose an image transition effect, and implement HTML actions or target options. Adding images is extremely easy as you just select the appropriate dialogue button and then select the files through Windows Explorer. Thumbnail image previews of the images will appear after you’ve selected them. It’s worth noting that you can highlight multiple files and select them all at once, oddly enough some applications don’t allow you to do that.
You can also add YouTube and Vimeo videos to the slider if you so desire. Also, if you need to rearrange the slider elements you can do so with specific dialogue buttons, which move a particular element left or right respectively.
Other options allow you to alter the width and height of the slider, stretch images to fit the size, scale them properly, and implement several other minor tweaks. When you’re finished, clicking done will generate the slider and take you to the main window where you can see a preview.
 From here, you can change any of the elements previously mentioned, and you can also choose from various templates, skins, or customize the slider entirely. Even better, you can preview the slider in your installed browsers at any time through the main window.
From here, you can change any of the elements previously mentioned, and you can also choose from various templates, skins, or customize the slider entirely. Even better, you can preview the slider in your installed browsers at any time through the main window.
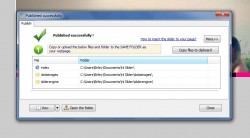
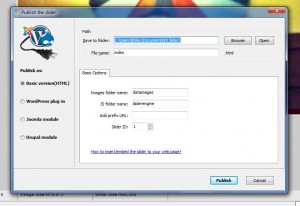
When you’re done messing with the slider you can choose publish, which allows you to choose from several code and publishing options. You can see code for the basic HTML version, a WordPress plug-in, or even Joomla and Drupal modules. After choosing an option and finalizing the publication, the app will generate the necessary HTML and data files.
 From there, you need to implement the code on your website or blog and then upload the necessary files to the appropriate server.
From there, you need to implement the code on your website or blog and then upload the necessary files to the appropriate server.
Does it work? Yes, extremely well on many different platforms including mobile. The more important thing to note is that it’s very easy to use and setup. Again, you will need to know a bit about HTML code or similar web design techniques to publish the slider on your website or blog.
Hi Slider uses about 40MB of RAM in the standard interface, but that number jumps up to about 100MB when a slider preview is active.
Conclusion and download link
 Hi Slider is a useful tool for creating JQuery sliders for use in web design. You can implement the published slider on a website or blog through basic HTML or for several popular proprietary platforms (WordPress, Drupal, Joomla). You can add custom images to the slider, and before it’s published you can also customize the look and feel. That includes choosing a transition effect, element skin, and template.
Hi Slider is a useful tool for creating JQuery sliders for use in web design. You can implement the published slider on a website or blog through basic HTML or for several popular proprietary platforms (WordPress, Drupal, Joomla). You can add custom images to the slider, and before it’s published you can also customize the look and feel. That includes choosing a transition effect, element skin, and template.
The application will take you through the slider development process in minutes without JavaScript coding knowledge, unless of course you really want to fine tune your result- there’s absolutely nothing wrong with that. It does uses a significant amount of system resources when the slider preview is active, but this is not an app you’re going to be running in the background for extended periods of time so that’s alright.
The free version does add subtle watermarks to your images, and it’s designed for personal use only. Then again, if you are using this for a website, then you should probably stop being a cheap punk and purchase the Pro version anyway — Pro has no watermark and it can be used for commercial purposes.
All in all, if you don’t know how to code but you do know your way around the backend of a website or blog platform, this app can help you out when you need to create an attractive image slider gallery.
Price: Free (personal use), $49.95 (Pro, commercial use)
Version reviewed: 1.0.2
Supported OS: Windows 8/7/Vista/XP
Download size: 20.9MB
VirusTotal malware scan results: 0/46
Is it portable? No

 Email article
Email article



