Not all website pages might have the best color schemes. To customize the color schemes of website pages, add Color Transform to Firefox. With that add-on we can apply multiple colors schemes to website pages, and edit their contrast, hue and saturation.
This is the Color Transform add-on page. There click on the + Add to Firefox and Install Now buttons to add it to the browser. Then you’ll find a Color Transform button on the browser toolbar as below.
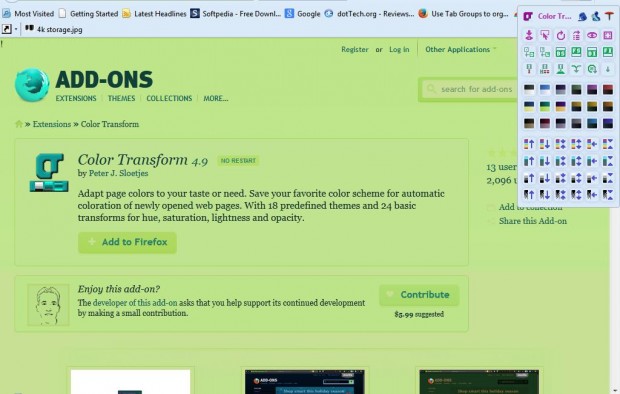
Click on the small arrow beside that button to open the options in the shot below. The panel includes a variety of options with which to edit the color schemes of website pages. In the middle are the website color schemes. Select one of those to alter the color scheme of a website page as below.
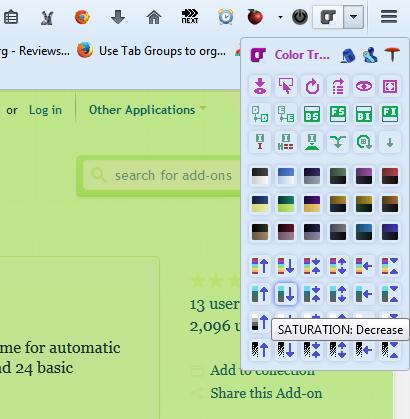
Below those color schemes there are further editing options. You can select those options to adjust the saturation, hue and lighting. Hover the mouse cursor over them for some additional details as in the shot below.
You can also adjust the color scheme of the add-on’s options panel. Click on the option highlighted below to switch to an alternative panel color scheme. Expand the option panel by selecting the top right button circled red.
You can save new color schemes as defaults. Click the Save the applied color transformation as default option at the top left of the panel to save. Then when you open new pages in the browser they will have the customized color scheme.
So if the text of a website page isn’t entirely clear this add-on may come in handy. Then you can alter the color scheme to adjust the text/background colors on a page.

 Email article
Email article