This article covered how you extract a color palette from an image with Pictures to Color. However, additional software is not essential. You can instead extract color codes from images from the Colors Palette Generator website.
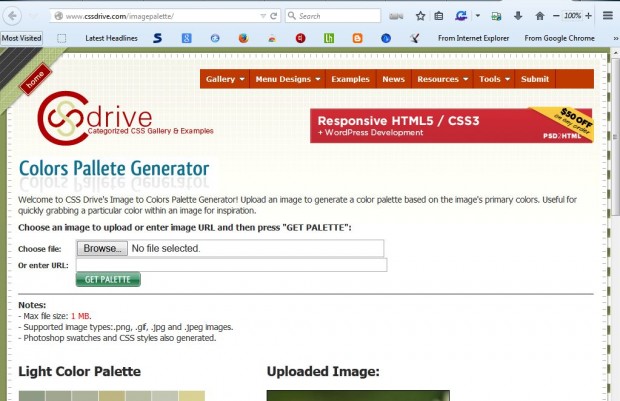
Open the Colors Palette Generator website in the shot below. Then you can open an image to extract color codes from by pressing the Browse button. Alternatively, enter a URL (address) for an image on a website in the Or enter URL text box.
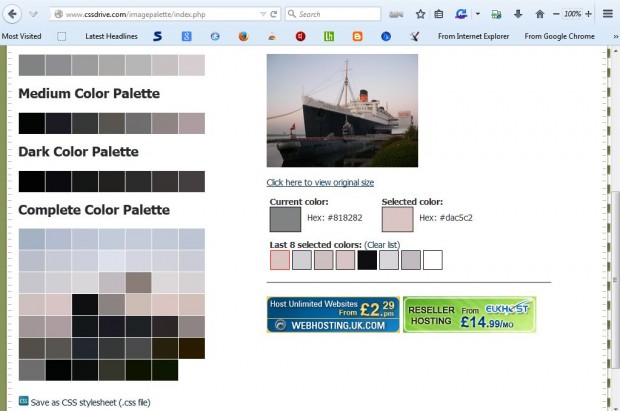
When you’ve opened an image and pressed the GET PALETTE button, you’ll find a color palette for it on the page as below. When you hover your cursor over one of the colors on the palette, the hex code is shown on the Current color box. If you select a color the hex code is also shown beside the Selected color box.
Below those boxes you can see the last eight selected colors. Selecting a color on the palette adds it that list. Click the Clear list option to erase the colors from that list.
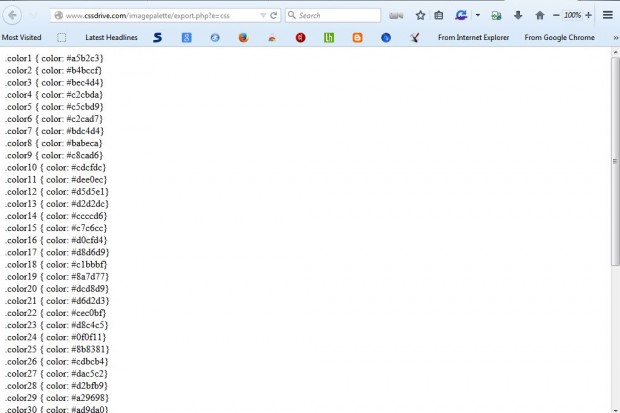
You can then save all the color codes on the palette. Click the Save as CSS stylesheet (.css file) to open a new tab as below. That includes a list of all the color codes on the palette that you can copy (Ctrl + C) and paste (Ctrl + V) into any text document.
So the Colors Palette Generator page is a great alternative to any software package. With it you can quickly extract color codes from an image. Note that the max image size you can extract codes from on this site is one megabyte.

 Email article
Email article