Like any website, you can edit your blog with HTML. As blog hosts already include a variety of formatting options for posts and templates, further editing with HTML tags is hardly essential. However, from your blog account you can still edit the blog’s HTML if required.
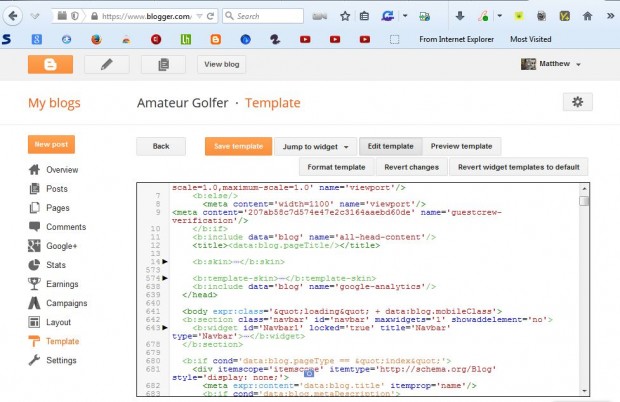
To edit the Blogger blog template HTML, first go to the blog’s account page. Select Template and then locate the Edit HTML option. When you select that option, it should open an HTML editor that includes the template’s HTML code as shown below.
From there you can make adjustments to the template’s HTML. Scroll down and input new HTML code, or adjust some of the tags already included. After editing the HTML, you should preview the blog by selecting the Preview template option. A Revert changes option should also be included that when selected will undo any HTML editing. To save click on the Save template option.
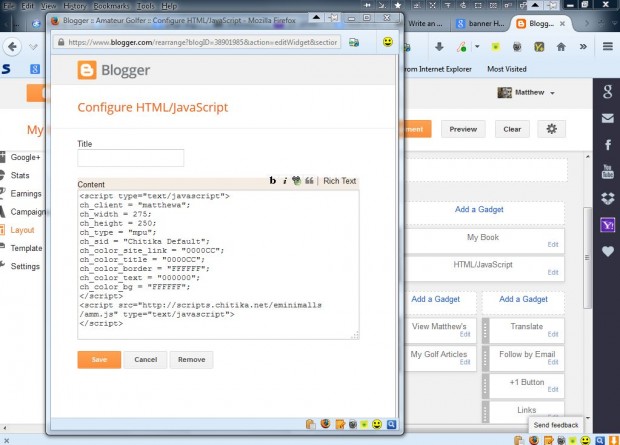
Another way that you can input new HTML for the blog’s template is with gadgets. Blogger includes an HTML/JavaScript gadget with which you can input additional HTML for new gadgets. Go to the layout page, and select an Add a Gadget option. Then select the HTML/JavaScript gadget that should open a small window in which you can input the code as in the shot below. They are ideal gadgets for adding banner links to your blog.
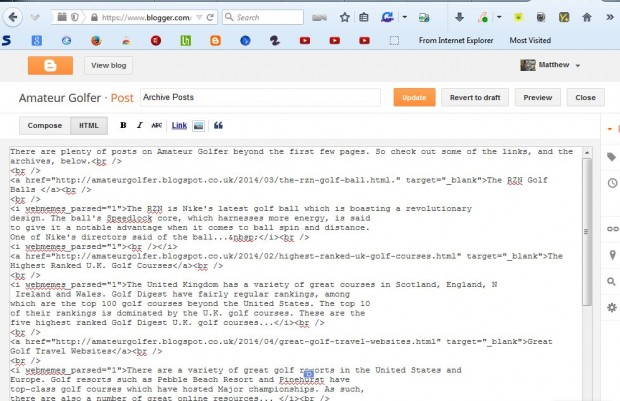
Blog posts can also be edited with HTML. When drafting a new blog post click the HTML option. That will open up an HTML text editor which shows the post’s HTML code as in the shot below. From there you can add text formatting such as bold and italic with <b> and <i> tags.
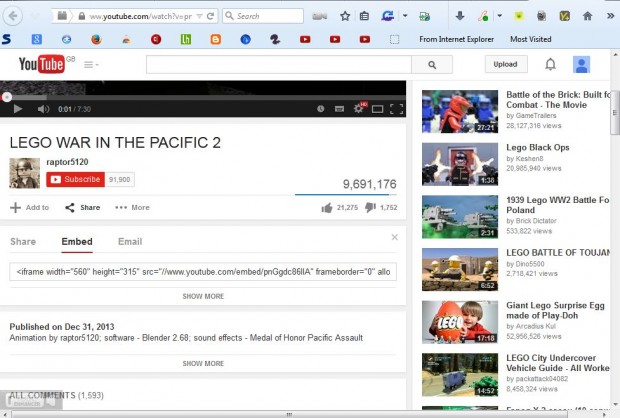
With the HTML text editor you can add YouTube videos to your blog. From the YouTube video page click Share and Embed. That will then show the video’s embed code to copy. You can adjust the video’s dimension values within the embed code so that the video will fit in the post, and then copy the code with Ctrl + C hotkey. Paste the embed code in the blog’s HTML text editor by pressing Ctrl + V. That will then add the video to the blog post.
You can also further adjust post image sizes with HTML. From the HTML text editor check the image tag, which should include values for height and width between inverted commas. To increase the width and height of the image input some larger numbers, and to reduce the image size add some smaller values to them. Select the Preview option to preview the image editing.
With HTML you can further edit a Blogger blog without selecting any of its standard customization and text formatting options. Copy and paste HTML from other sources to add new gadgets, banner links and videos to your blog.

 Email article
Email article