If you go to Imgur, you will find all sorts of animated GIFs. However, not all of these GIF images can be embedded to sites using the regular <img> tag. In most cases, you will find GIFV images. These are the revamped version of the classic animated GIFs with faster speeds and built-in playback controls.
In other words, GIFVs are animated GIFs that were automatically converted into WEBM or MP4 format. If you want to embed these images to your website or blog, you can refer to the steps listed in this post.
How to embed animated GIFs with playback controls
- First, you need to find a GIFV image in Imgur. If you want to convert your own animated GIF as GIFV, you may upload it to Imgur. The image hosting site will do the conversion. How will you know if it’s a GIFV or GIF? One simple trick is to find long animated GIFs or large GIF files. You can also go to this Reddit thread for animated GIFs. If you can’t find one, here’s a sample GIFV image from Imgur.
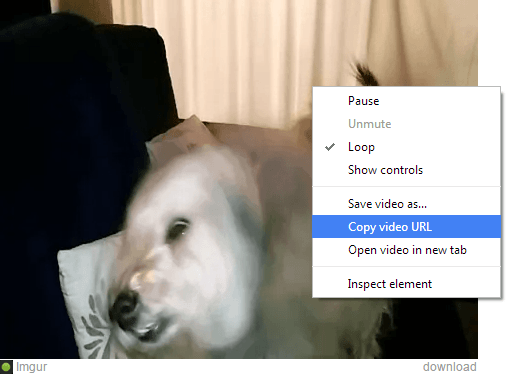
- Next, open the GIFV image then right-click on it. In the drop-down menu, select “Copy video URL”. The video URL will be automatically copied to your clipboard.
- So what’s next? Simply copy and edit the code below.
<video width=”320″ height=”240″ autoplay controls>
<source src=”http://i.imgur.com/agPfgY7.webm” type=”video/webm”>
Your browser does not support the video tag.
</video>
- Replace the red text with the URL that you copied from the GIFV image. You can also set a custom video width and height.
- Copy the edited code.
- Paste the code to your website or blog. For WordPress, make sure that you enclose the code with the <code> tag.
- Once you load the page with the code, the embedded GIFV image will automatically play and you can pause or stop it using its playback controls. You can also use the seek bar to stop and play the video right from the start.

 Email article
Email article