Previous articles have covered how you can obtain color codes from images. However, it would be better if you could obtain color codes from any area of a website page. You can do exactly that with the Pick That Color add-on for Firefox.
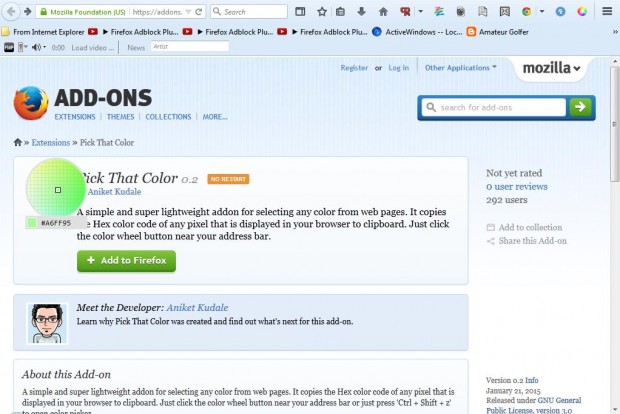
This is the Pick That Color page on the Mozilla website. Press the + Add to Firefox button to install the extension. You’ll then find the Eyedropper button in the shot below on the Firefox toolbar.
Press that button to open the color wheel in the shot below, or press its Ctrl + Shift + Z hotkey. When you move that circle over an area of the page, it expands the area within it so that you can select color pixels. Move the square in the circle over a color to see its HEX code as below. Note that you can also move it over the Firefox toolbars.
Next, click on a color to copy it to your clipboard. As it’s copied to your clipboard, you can copy it into any text editor with the Ctrl + V keyboard shortcut. Alternatively, copy the code into a website design software package so that you can then add the color to your Web pages.
So this add-on gives you a better way to obtain hex color codes. With it you can quickly obtain hex color codes for your website pages.

 Email article
Email article