Whether you’re designing a simple webpage, forum or site, you will definitely need some web buttons. Of course, these buttons are easy to make especially if you have your own graphic editing tool but what if you don’t have one? Well, you can commission a graphic designer to do the job or, better yet, you can use a simple and free online web button generator.
Do note that this method will require you to have basic knowledge in CSS/HTML since you will be pasting the CSS code between the <style> tags and the HTML code in the in the area where you want your button to show up.
If you’re all set, then let’s get started.
How to easily create custom web buttons in Chrome
- First, download and install “Button Generator”, which is a free Chrome browser app.
- After installing Button Generator, launch it.
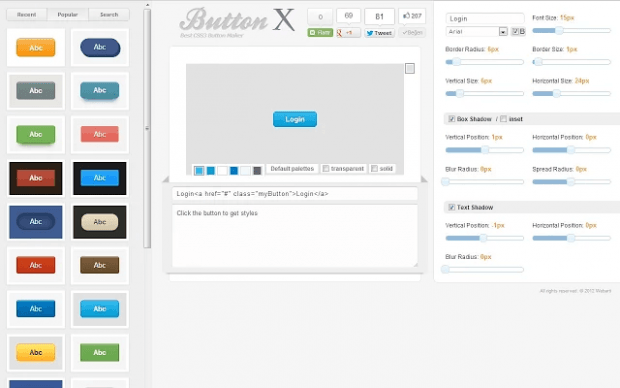
- Once you see the page or tab for the online button generator, just select the button style that you like from the left sidebar.
- You will be able to see a live preview of your button on the center part.
- Next, go to the left sidebar and fill out the required sections especially the text section, font size section, button border section, text shadow section, etc. You can immediately see the changes on the preview box.
- On the preview box, you can also choose whether to make your button transparent or not. You can also apply a gradient.
- So that’s it. Once you’re satisfied with the outcome, just click the “Copy Code” button and the CSS/HTML code for your custom web button will be automatically copied to your clipboard.
- Paste the code to your website, forum or blog and you’re done!

 Email article
Email article