Color That Site is a Firefox extension that enables you to customize the colors of websites. With the add-on you can customize a page’s background, foreground and image colors. That might come in handy if the text on the page isn’t clear, and it’s a handy website design tool for previewing alternative site color schemes.
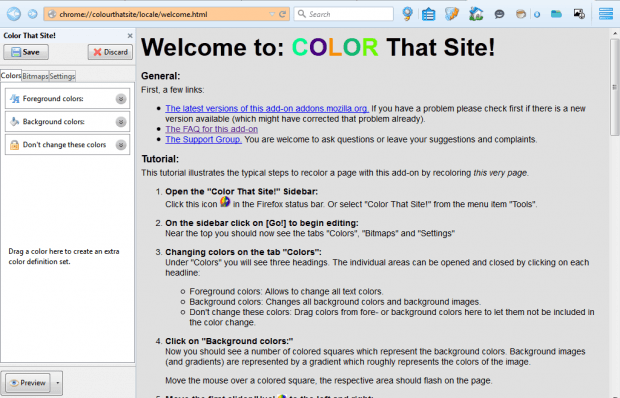
Open this page to add Color That Site to browser. Then open the add-on by selecting Tools on the menu bar. Click the Color That Site option to open the add-on’s sidebar below.
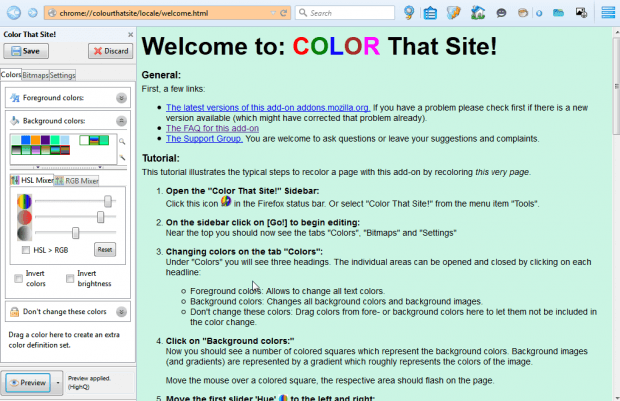
Press the Go! button on sidebar to begin editing the page. Click Colors > Foreground colors to open the slide bars in the shot below. They include a Hue, Saturation and Luminosity bar. Drag those bars to the left and right, and then click the Preview button at the bottom of sidebar. That will change the foreground, or text colors, on the page.
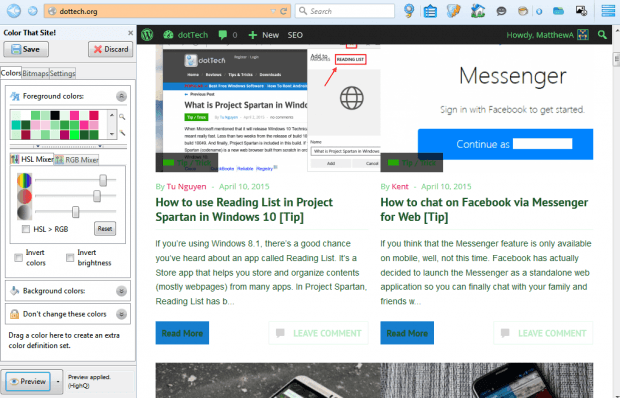
You can edit the background colors much the same. Click on Background colors option and select the HSL Mixer tab to adjust the background colors. In addition, there is also a RGB Mixer tab with which you can alter the red, green and blue components.
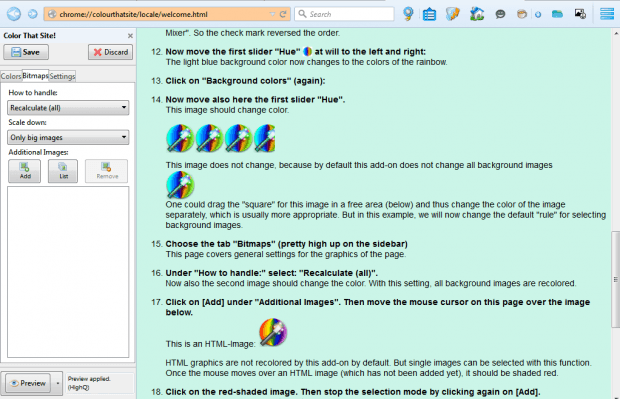
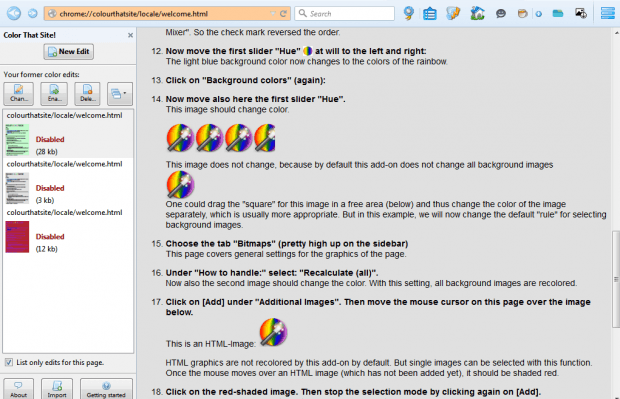
By default, the add-on doesn’t change all background image colors. You can, however, alter bitmap image colors by selecting the Bitmaps tab. Then select Recalculate (all) from the How to handle drop-down list. Return to the Colors tab and adjust the color mixer bars to edit the image colors as below.
If it’s an HTML image the colors aren’t applied. To add colors to HTML images, click Bitmaps and press the Add button. Then move the magic wand over the image to select it. The HSL and RGB Mixer editing is then also applied to the HTML image.
When you’re done, press the Save button at the top of the sidebar. That will save the page’s color scheme as below. You can open a saved color scheme by selecting it and pressing the Enable button.
Color That Site is a great add-on to edit website color schemes with. You can find further details at the add-on’s website.

 Email article
Email article