A previous post told you how to add a ruler to Firefox with the MeasureIt add-on. FoxGuide is a similar extension, but it adds horizontal and vertical ruler guides on the left and top of pages. So with that tool you can measure page elements and lay out page grids.
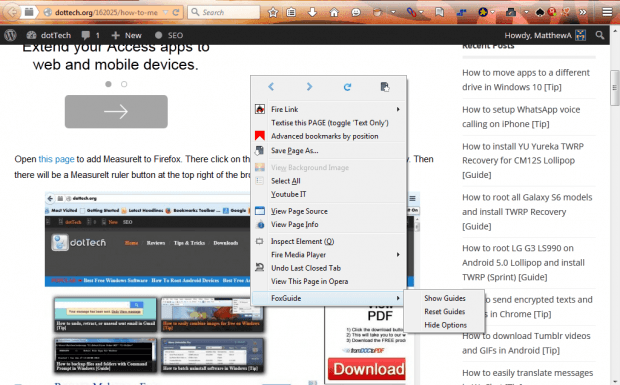
This is the FoxGuide add-on page. Add it to Firefox from there, and then right-click a page. At the bottom of the context menu you can select a FoxGuide option as shown below.
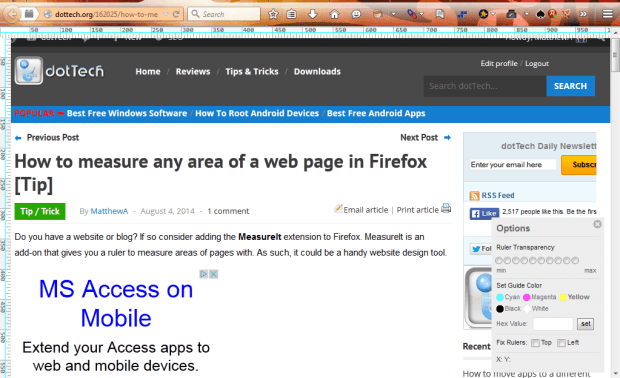
Click that option and select Show Guides to add a couple of rulers to the top and left of the page as in the snapshot below. Both of those rulers have pixel units. There are color lines on the rulers that you can drag onto the page by selecting them and holding mouse button.
You can alter the colors of those lines from the Options panel. Click one of the color circles on that panel to select an alternative. You can also adjust the ruler transparency from that panel.
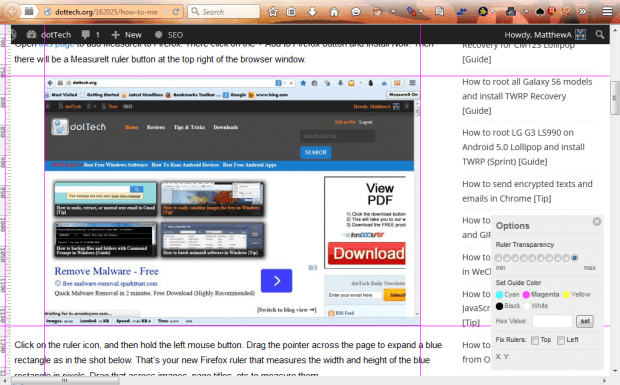
To measure website page elements such as images, drag the lines around the picture’s borders. You can drag any number of lines onto the page. I’ve dragged four lines around the image’s border in the shot below to measure it. Then you’ll need to deduct the pixels on the ruler that the lines match up to for a precise L x W pixel measurement.
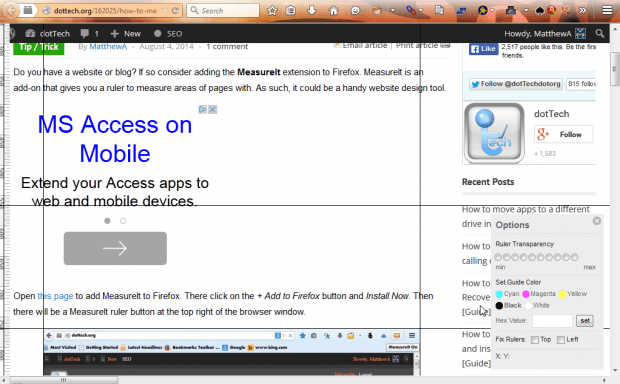
FoxGuide isn’t just a ruler. This displays horizontal and vertical lines on a page much the same as Photoshop. With those line guides you can lay out elements symmetrically to structure a website page design and enhance its overall layout.
So FoxGuide is a handy tool for website designers. With it you can not only measure elements to add your website pages, but also set up a design grid to enhance page layouts.

 Email article
Email article