This post told you how to find out what fonts are on a website page. The FontFinder Firefox add-on also provides website font details. In addition, with this add-on you can alter and remove fonts on a website page.
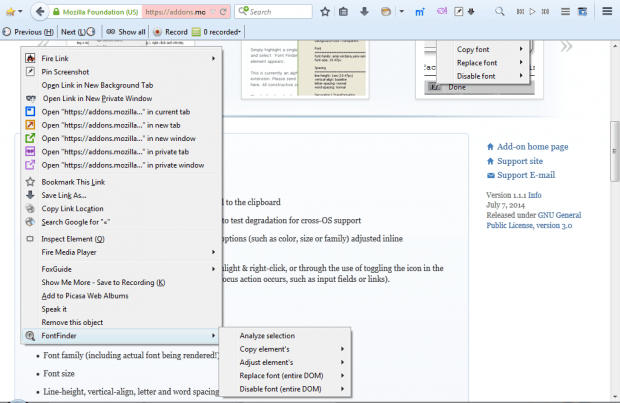
You can add this extension to Firefox from the Font Finder page. Then right-click a page to open the context menu, which will now include a FontFinder option. Select that option to expand the submenu in shot directly below.
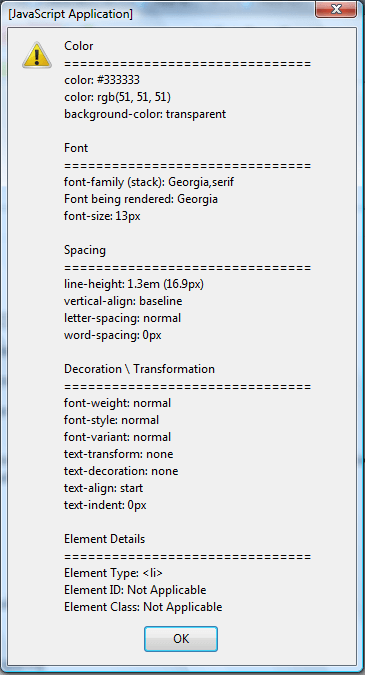
You can find font details by selecting text on a page and then clicking Analyze Selection from the submenu. That will open the window in the shot below. It shows you fairly extensive details for the selected font.

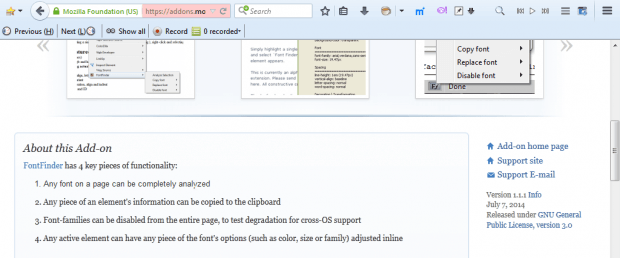
Plus you can also adjust fonts on the page. Select a font, right-click, select FontFinder and Adjust Elements to open submenu options. There you can switch the font to alternatives by selecting Font family. Then enter an alternative font in the text box. For example, in the shot below the font has been switched to Arial.

Alternatively, replace an entire font on the page. Select Replace font (entire DOM) from the submenu and then choose a font. Then select a font and enter an alternative to replace it with.
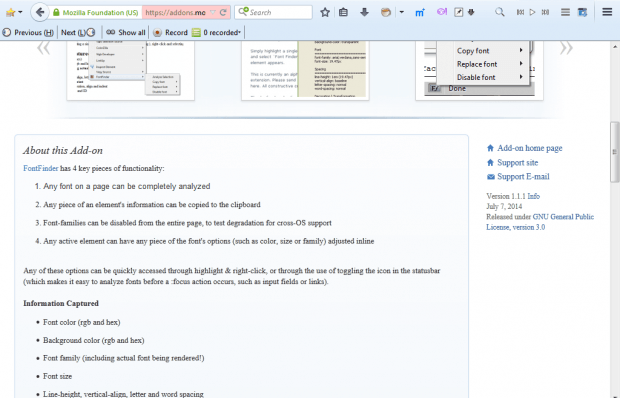
In addition, you can also remove font families from the full-page. Select Disable font (entire DOM) and choose a font to remove from page as in the snapshot below. With that option you can test for cross-platform support.

So FontFinder not only gives developers and designers a good way to find what fonts are on a website page, but also to try out new layouts. With the add-on you can add inline replacements to try alternative font layouts. Open the extension’s home page for further details.

 Email article
Email article