Lots of websites include a menu bar with navigation options on it. You can quickly set up a menu for your site without any design software. Instead, check out the Online Menu Generator page that includes numerous options for setting up menus. Then you can copy the code for the menu from the page.
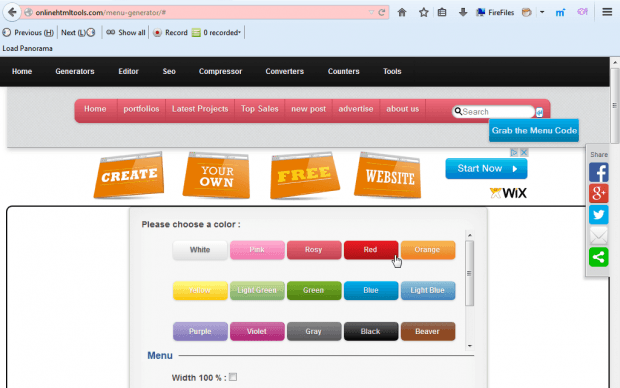
So open Online Menu Generator in the shot below. A preview of your menu is at the top of the page. First, choose a color for it by pressing one of the color buttons.
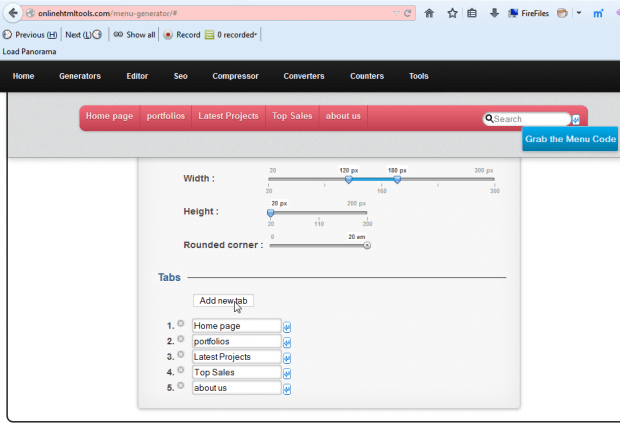
 Scroll to the bottom of the page to adjust the tabs on the menu. There you can enter alternative tab headings in the text boxes. Click the crosses to delete tabs from the menu.
Scroll to the bottom of the page to adjust the tabs on the menu. There you can enter alternative tab headings in the text boxes. Click the crosses to delete tabs from the menu.
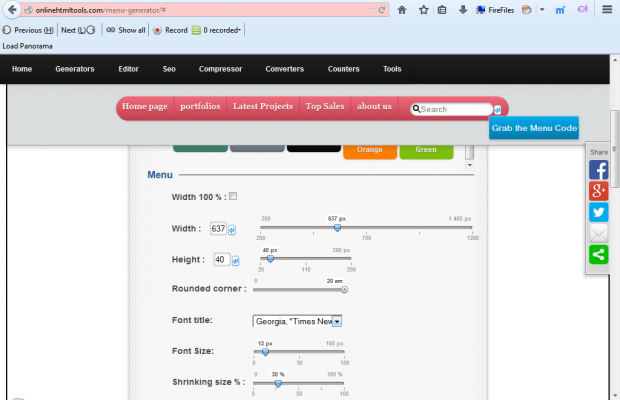
 Then make further customizations with the menu options further up the page. Drag the Width and Height bars to alter the dimensions of the menu. Dragging the Rounded corner bar right adds round corners to the menu as shown below. Click the Font Title drop-down list to choose alternative fonts for the menu.
Then make further customizations with the menu options further up the page. Drag the Width and Height bars to alter the dimensions of the menu. Dragging the Rounded corner bar right adds round corners to the menu as shown below. Click the Font Title drop-down list to choose alternative fonts for the menu.
The page also includes search input box settings. Click the Disable Search input box option to remove the search box from menu. Alternatively, you can adjust its dimensions and corners by dragging the pertinent bars.
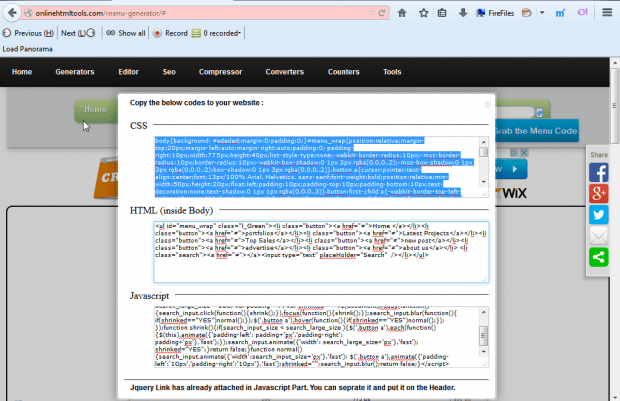
Press the Grab the Menu Code button to open the window below. It includes CSS, HTML and Javascript code for the menu. Now you can copy and paste that code into your website design software with the Ctrl + C and Ctrl + V hotkeys.
 So the Online Menu Generator gives you a quick way to set up a navigation menu for your website. You can put the menu at the top of the site as a navigation tool.
So the Online Menu Generator gives you a quick way to set up a navigation menu for your website. You can put the menu at the top of the site as a navigation tool.

 Email article
Email article