CSS (Cascading Style Sheets) code separates document content from its presentation. With it you can enhance website presentation and add specific font and color formatting to pages. To add CSS code to your website, check out the Html / CSS Color Code Generator.
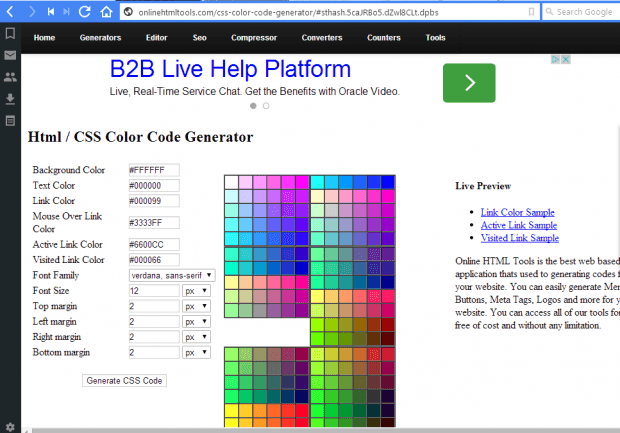
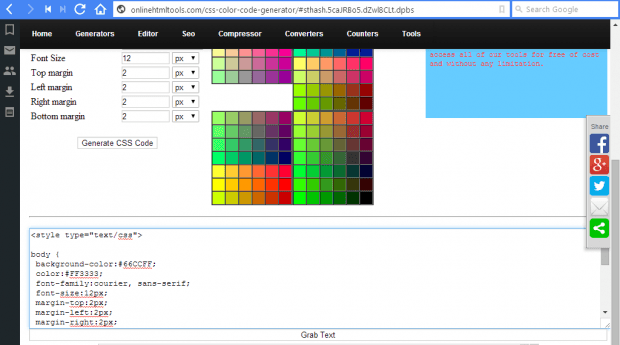
First, open the Html / CSS Color Code Generator page. It includes a color palette with which you can select specific colors for page elements. On the left of the page are a variety of formatting options. On the right is a preview of the CSS code formatting.
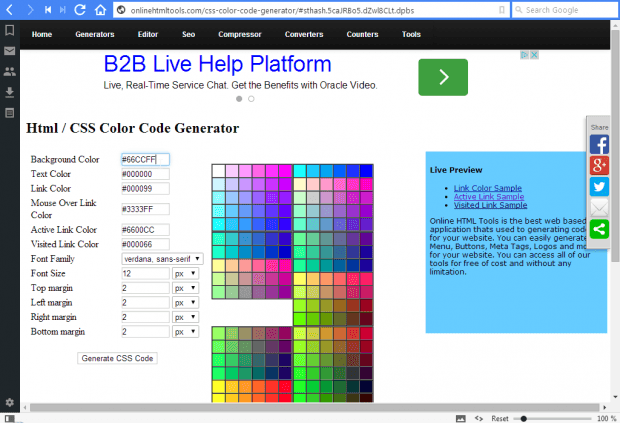
To select an alternative background color, click the Background Color text box with the code in. Then choose an alternative color from the palette. That will switch the color in the preview as below.
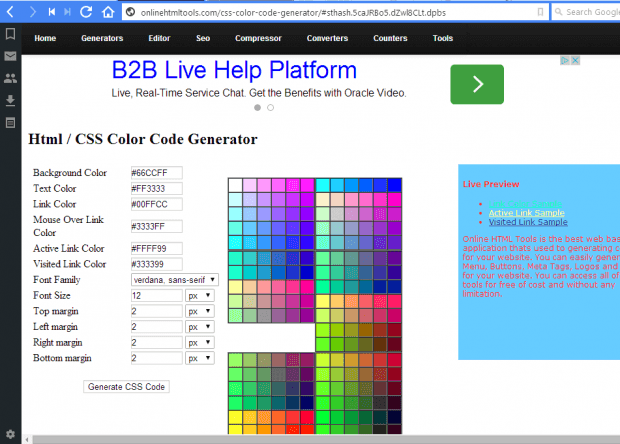
You can alter the text and hyperlink colors in the preview much the same. Select their text boxes and then choose a color from the palette. You can customize the hyperlink, active hyperlink and visited hyperlink colors.
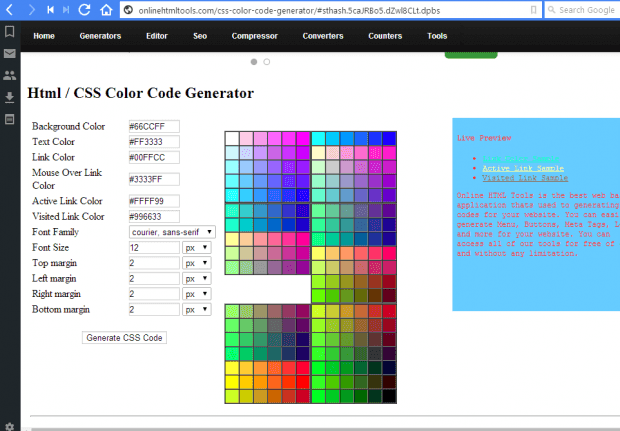
The page includes a Font Family drop-down list. Select the drop-down list to choose an alternative font to include in the CSS code. Then press the Generate CSS Code button to see a preview of the new font.
When you’ve set up the CSS code, copy it from the text box in the shot below. Select Grab Text and then press Ctrl + C to copy it. Then paste the CSS Code into your website pages. Paste the text between the <head> and </head> tags at the top of the HTML page with the Ctrl + V hotkey. Alternatively, you can also link an external CSS file into your page with the following HTML tag: <link href=”myCSSfile.css” rel=”stylesheet” type=”text/css”>. Enter your CSS file title over “MyCSSfile.css.”
Now you can quickly set up CSS code with the Html / CSS Color Code Generator. With that CSS code you can enhance the formatting and layout of your website.

 Email article
Email article