{rw_text}Giveaway of the day for September 4, 2009 is:
Version reviewed:
v1.2.1
System Requirements:
Windows NT4/2000/XP, 2003 or Vista (Win32)
Software description as per GOTD:
Do you have pictures that you would like to show to people all over the world and you just don’t know how to put them on the internet and create a links to all of them? SoftOrbits Html Web Gallery Creator is the right thing for you. Program creates friendly web pages on which it puts your photos.Every page has a link to the previous picture and the next picture, and to the main index file that SoftOrbits Html Web Gallery Creator creates for you. You can choose the page colors, fonts, number of thumbnails per page and other settings. Then you can preview created web gallery in your favorite browser and your web album is ready to be published!
The application is very easy to use but very powerful. If you want to post your digital photos to the internet, chosing SoftOrbits Html Web Gallery Creator is the right decision! You will find out that you like using SoftOrbits Html Web Gallery Creator very much.
Ashraf’s note:
For this review I was using a trial version of the software so please ignore all the “trial” labels you will see in my screenshots below. When you grab this software from GOTD and register it, your galleries will not have the “trial” labels.
————————-{/rw_text} –>
{rw_good}
- Straightforward and very easy to use.
- Automatically creates JPG or PNG thumbnails for all your pictures.
- Allows you to batch resize your images.
- Automatically sorts images into pages if you have many images.
- Has appealing mouse-rollover effects for thumbnails.
- Can rotate images from within the program.
- Can create a .ZIP to allow people to download all images.
- Adds a navigation bar when viewing images in full view.
- Works very fast.
{/rw_good} –>
{rw_bad}
- Program crashes and/or does not add image when trying to add a background image.
- When you generate your gallery the first time, it is not shown to you in your browser by default.
- Output needs to be organized better.
- If you output to the same folder, your previous output will be overwritten without warning.
- Uses up a lot of CPU.
- Galleries are too simple… not very aesthetically pleasing.
- Misspelling for a button tooltip.
- A feature to publish directly to website would be nice.
{/rw_bad} –>
{rw_score}
{for=”Ease of Use” value=”10″}Very easy to use.
{/for}
{for=”Performance” value=”6″}Works very fast but can be extremely CPU intensive. Also, adding an image for gallery background does not work; in fact it makes program cash sometimes.
{/for}
{for=”Usefulness” value=”3″}With photo hosting services, like Flickr, and CMSs being so popular nowadays, a program that creates a HTML web gallery just is not too useful anymore.
{/for}
{for=”Arbitrary Equalizer” value=”7″}This category reflects an arbitrary number that does not specifically stand for anything. Rather this number is used to reflect my overall rating/verdict of the program in which I considered all the features and free alternatives.
{/for}
{/rw_score} –>
{rw_verdict}[tup]
{/rw_verdict} –>
SoftOrbits HTML Web Gallery Creator is a program that allows you to very easily create HTML web galleries of your images.
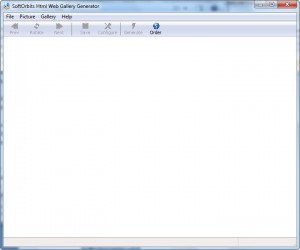
This is what the program looks like:
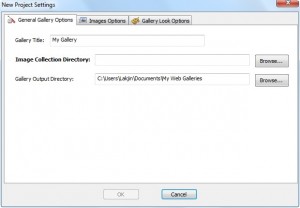
As I already mentioned, creating web galleries is very simple with SoftORbits HTML Web Gallery Creator (SHWGC). In fact it is literally point and click. To create your web gallery simply go to “File” -> ” New Project…”. Once there you will be asked to give your gallery a title, to select the images you want in your gallery, and where you want to output your gallery on your computer (the HTML files, thumbnails, images, etc.):
Take note while selecting the gallery output director if you select a folder that already has a gallery in it that older gallery will be overwritten by this newer gallery without prompt. This is particularly annoying because every time you run SHWGC and create a new project the default gallery output directory is always set to the My Web Galleries folder in Documents/My Documents so you may accidentally overwrite a gallery.
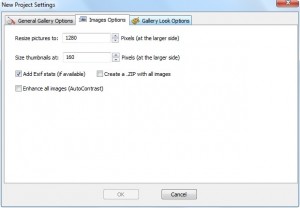
After you have set all that, click on the “Image Options” tab to set what size you want your images and thumbnails to be:
Take note that by default the program is set to resize all your images(not the thumbnails) to 1280 (the larger size of the image is resized). If you are adding images smaller than 1280 on both sides, you do not need to worry about this. However if you are adding images which have at least one side larger than 1280 and you do not want them to be resized, just change the “Resize pictures to” value to something like 9999.
The other thing to take note here is you can have SHWGC create a .ZIP of all your images so people viewing your gallery can easily download all your images.
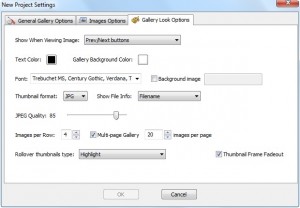
Once you are done with your image options, go to the “Gallery Link Options” tab:
There are a couple of features worth noting in this tab:
- By default when you view an image (full view) in your gallery a navigation bar is placed at the top:
If you prefer to not have that bar, select “None” from “Show When Viewing Image”.
- By default all the text in your gallery will be black and your gallery will have a white background. Change both of them to whatever you like.
- There is an option to add a background image to your gallery. However I have found this option is very buggy. When trying to add a background image either SHWGCC crashed or when I created my gallery the background image was not there.
- The thumbnails which will show in your gallery can either be in JPG or PNG format (they will be in JPG by default).
- Decide how many images you want to display in one row and how many images you want to display in one page (4 and 20 by default respectively).
- You have the choice of making a couple of effects appear when you mouse over the thumbnails in your image:
This is what the thumbnails will look like with no rollover effect and no frame fadeout:
This is with “frame fadeout” but no rollover effect:
This is “Highlight” rollover effect with “frame fadeout”:
This is “Change Opacity” rollover effect with “frame fadeout”:
This is both “Highlight” and “Change Opacity” rollover effect with “frame fadeout”:
Once you are satisfied with all your settings hit “OK” and your gallery will be created:
Take note of a few things in relation to creating your gallery:
- SHWGC works very quickly so you shouldn’t have to wait long to generate your gallery. For reference, it took me just under a minute to create my gallery after I hit “OK” for a gallery of 1,316 images. It took me under 15 seconds for a gallery of 202 images.
- SHWGC is extremely CPU intensive when creating galleries. During the “Recreating thumbnails” stage CPU usage for me was 90%+. During the “Creating Gallery” stage CPU usage was around 60%. Take note the CPU usage is while I have the “use multiple [CPU] cores if available” option enabled. When I have that option disabled, it uses 50% of my CPU. So my conjecture is people with only one-core CPU will experience 90%+ CPU usage like me when I had the use multiple cores option enabled. RAM usage was also pretty bad but RAM usage will depend on the size, and number, of images you are adding to your gallery. For reference, when I was adding 1,316 images to my gallery, RAM usage went from 6 MB to 350 MB. For 202 images, it went from 6 MB to 65 MB.
- When you have created your gallery it is not opened in your web browser for preview by default (I find this annoying since the whole point of an HTML web gallery is… for use on the web and a preview is really nice to see). If you want to view it in your browser (i.e. to see how it would look once you put it on your website) you can either 1) hit the “Generate” button again, let the program generate the gallery again, and this time your gallery will be opened automatically in your web browser or 2) visit the output folder you placed the web gallery in (remember when creating a new project?) and click on the file named “index” (it will be a .HTML file.).
Here is a live example of the type of gallery this program can create:
After you have generated your gallery, you are pretty much done. If you want to put it on your website like I have put the above example on dotTech, simply upload all the files in the output directory to your website/server.
The strength of SHWGC is in how easy it makes it to create an HTML web gallery. The major weaknesses, and cons, are as follow:
- High CPU usage as already mentioned above.
- Lack of a feature to publish the web gallery directly onto a website/server.
- Output folder is very unorganized. By this I mean instead of placing the gallery images in a subfolder and coding the HTML files to grab the images from the subfolder, the developer placed the gallery images directly in the same folder as the HTML files. This is very annoying (since a person can have potentially thousands of images) and bad style. Not to mention can cause major organizational issues if you want to want to put your gallery on your website but not in a dedicated folder all to itself. The images, just like the thumbnails are, should be put in their own subfolder.
- There is a misspelling on the navigation tool bar:
Usually I am forgiving if a developer has misspellings in their program (after all no one is perfect and I suck at spelling myself). However the problem with this misspelling is that it is reflective on you since the content is put on your website. Of course if you are skilled in HTML (or have Ashraf to help you out =P), you can change this misspelling by manually editing the code of view.html after you generate your gallery:
- I feel the galleries created by SHWGC are way too simple. If the background image feature was working it would be a little better but as it stands, the galleries look like something out of the 90s.
However despite its caveats, overall I give SoftOrbits HTML Web Gallery Creator a thumbs up because it makes creating web galleries so very easy.
This review was conducted on a laptop running Windows Vista Home Premium 32-bit. The specs of the laptop are as follows: 3GB of RAM, a Radeon HD 2600 512MB graphics card, and an Intel T8300 2.4GHz Core 2 Duo processor.
{rw_freea}
You can create stunning Flash galleries with Picasa. Visit this website for a list of just some of the templates you can use to create those galleries.
JAlbum allows you to create galleries just as easily as SHWGC; however the difference is JAlbum galleries look a lot better by default and you can grab skins to use.
{/rw_freea} –>
{rw_verdict2}Even with its problems, I give SoftOrbits HTML Web Gallery Creator a thumbs up because it allows for extremely easy creation of web galleries. I do not recommend it though. The simple reason I don’t recommend it is because the galleries it creates are so bland; they look like they are out of the 90s. Of course if you are skilled in HTML and web design you can spice them up but the point of this software is to allow people with no coding experience to easily create to web galleries. My recommendation, if you need a web gallery for your website, is to grab Google Picasa. You can create stunning Flash galleries with Picasa. Of course Flash galleries are more “heavy” than HTML galleries but they are well worth the investment of digital resources. However if you prefer HTML based galleries, I recommend JAlbum because JAlbum allows you to easily create galleries just like SHWGC but the galleries it creates are a lot more aesthetically pleasing. If you were interested in SHWGC because you wanted to share your photos with friends and family and not create a gallery for your website, just use Flickr.
{/rw_verdict2} –>

 Email article
Email article