Wouldn’t it be great if you can customize the style and color of the scrollbar that appears every time you browse websites and pages in Chrome? It’s just a bummer that Chrome doesn’t offer such option by default. If you want to change the look and feel of your scrollbar, then you have no other choice but to look for alternative solution.
Fortunately, that’s what this post is all about. So go ahead and read on.
How to change the scrollbar style and color in Chrome
- On your web browser, go to Web Store then download and install the extension called “Rescroller”.
- Once installed, the extension will add its shortcut icon to your browser’s omnibar. You can see it on the right side of your browser’s address bar.
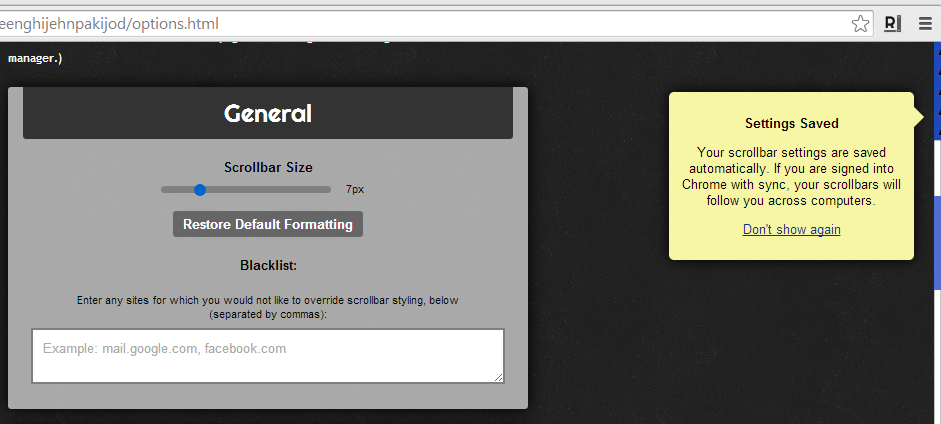
- Just click the shortcut icon to open the extension’s settings page. The page will be opened in a new tab.
- On the settings page, you can apply the following styles and options to your browser’s scrollbar.
- Scrollbar size – you can make the scrollbar appear smaller or larger
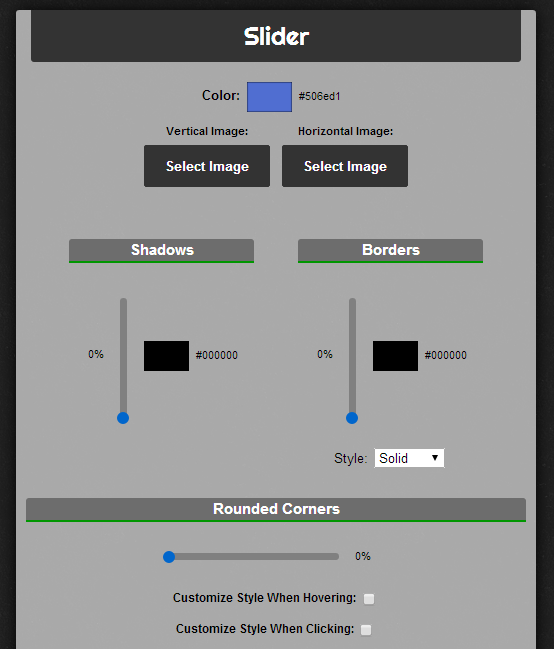
- Slider color – just use the color palette to select your desired color
- Slider shadows and borders
- Slider corners
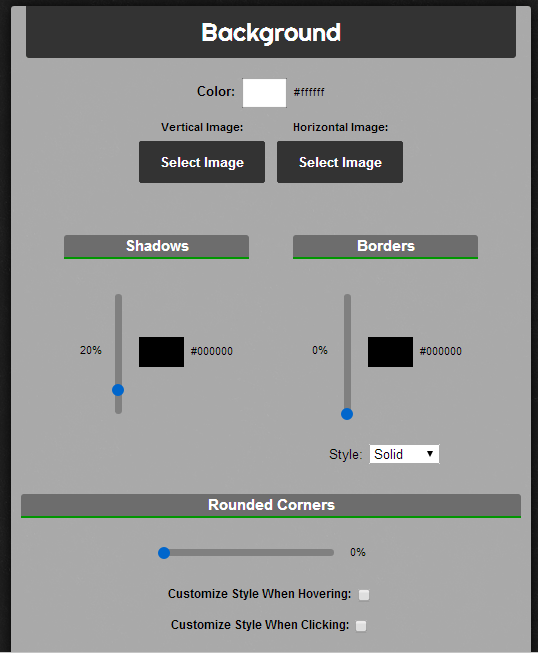
- Scrollbar background color, shadows, borders and corners
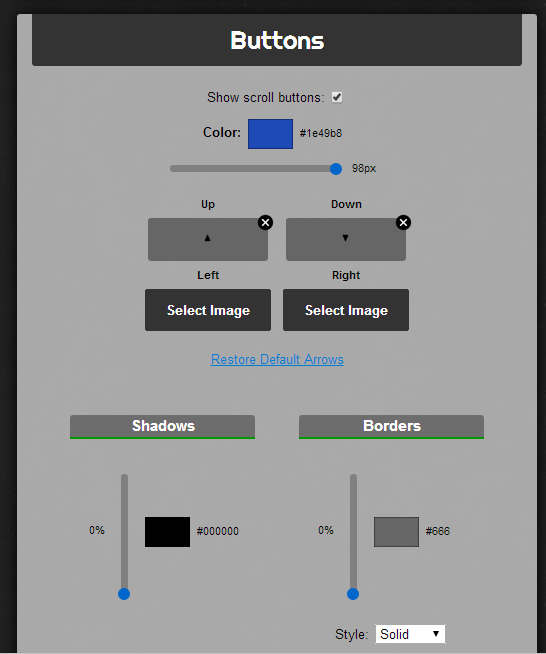
- Scroll buttons – you can choose to adjust the scroll button size, color, shadows, borders and corners
- Miscellaneous options such as the sub-background color and corner color
- You can also use some basic or advanced CSS styling by pasting your own CSS code
- For each section, the changes will be automatically applied to your browser’s scrollbar.
- To view the changes to your custom Chrome scrollbar, simply open a new tab and go to a certain page or website. You will immediately notice the difference between your browser’s default scrollbar and the custom scrollbar.
- If you already have opened some sites, just reload the site to view your browser’s customized scrollbar.
So that’s it. You’ve finally managed to change your Chrome browser’s scrollbar style and color. It’s a really simple solution that requires very little effort. Any user can do it even those who have very little knowledge with CSS styling and codes.

 Email article
Email article