There are various Web apps that can assist website developers. TypeWonder is a Web app with which you can preview fonts in website pages. Then you can preview alternative fonts for your own websites and copy their code into HTML.
Click on this hyperlink to open the TypeWonder page in shot below. The page includes a text box where you enter a website URL to preview the font with. Enter your own website or blog URL there, or any alternative site such as dotTech.
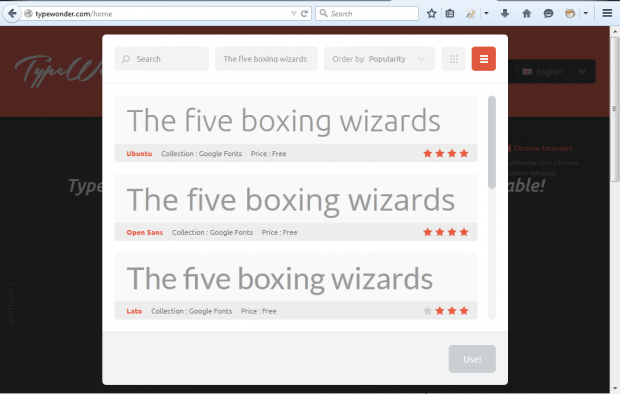
Press the Go button to open the window show in shot directly below. That includes a variety of fonts to select from. To search for a font, enter its title in the search box at the top left corner of the window.
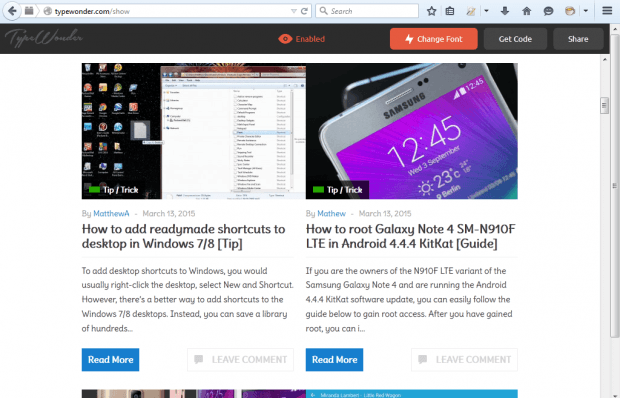
Select a font and then press the Use button. That will open the website page you entered in the URL text as below. It shows you a preview of the page with the font you selected.
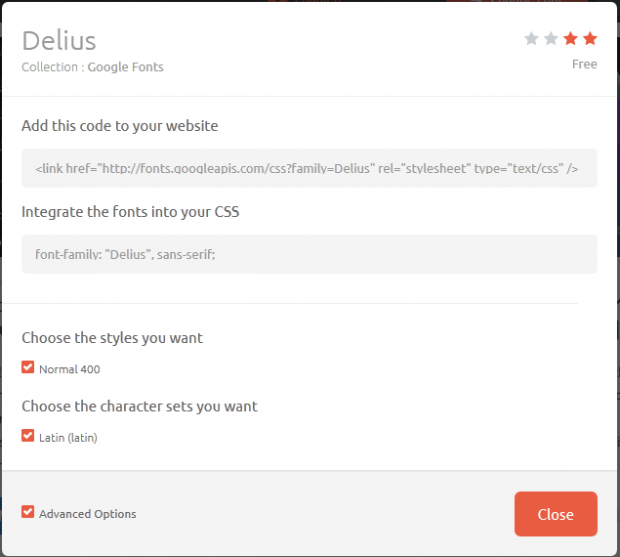
Press the Get Code button to obtain the font’s code. That opens the window below which includes the font code in the top text box. Copy that code into your website with the Ctrl + C and Ctrl + V hotkeys. Alternatively, you can integrate the code into your CSS by copying the code in the other text box.
So TypeWonder gives you a great way to preview new fonts for your website. There’s also a TypeWonder extension for Google Chrome that you can add to the browser from here.

 Email article
Email article