Website designers and those with blogs frequently add external page links to their posts. For that you would usually select some anchor text, an insert link option and then copy and paste a URL from a browser address bar. However, with the Copy as HTML Link add-on for Firefox you can copy text from websites straight into your blog or website as a link to the page you copied it from.
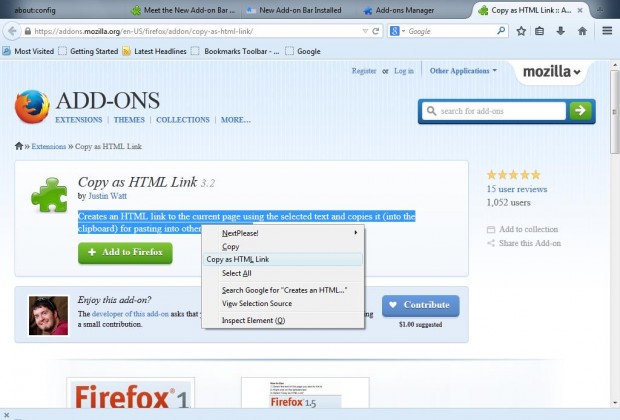
You can add the Copy as HTML Link extension to the browser from this Firefox Add-ons page. Click on + Add to Firefox and then Install Now. Then restart the Firefox browser, and open the page to link to.
Once you have opened a page, select some text by dragging the cursor over it. Next right-click the highlighted text, and select Copy as HTML Link on the menu. Now that’s copied you can paste it into your blog or website as anchor text.
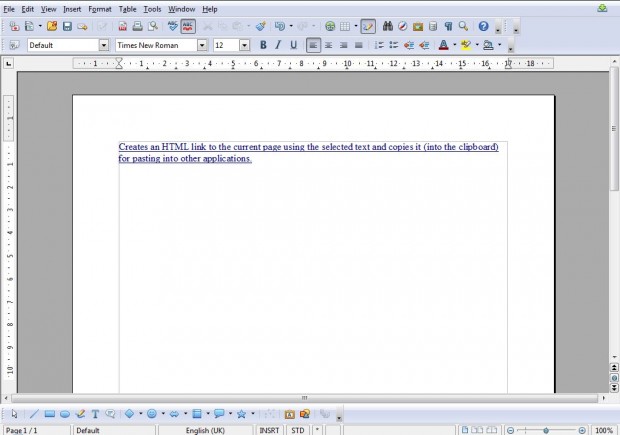
In addition, you could also add the link to a word processor document. Open the word processor, and press Ctrl + V. That should add the text you copied from the site page into the document as a link.
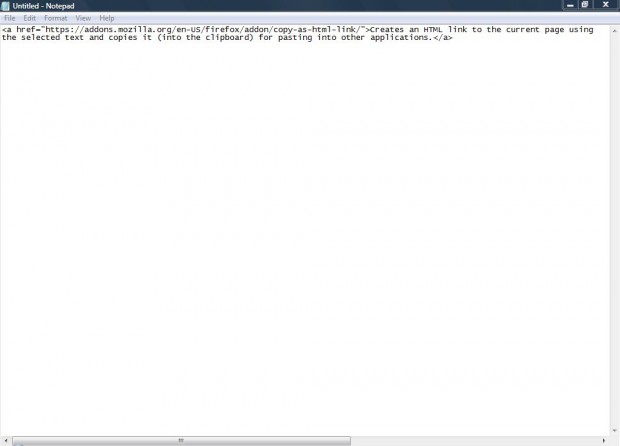
You can also copy the link into a text editor such as Notepad. However, as that doesn’t have URL options it will not include a link to the page. Instead the text pastes into Notepad as an HTML tag like in the shot below.
If you add lots of links to your website, blog or any other text document this add-on is certainly worth noting. It gives you a great shortcut for creating and adding formatted website links.

 Email article
Email article