Website designers always need to set up effective color schemes for their sites. You can set up effective colors for your site without website design software. Check out the Paletton website that includes all the tools required for setting up Web page color schemes.
Create color schemes without using any desktop software/app
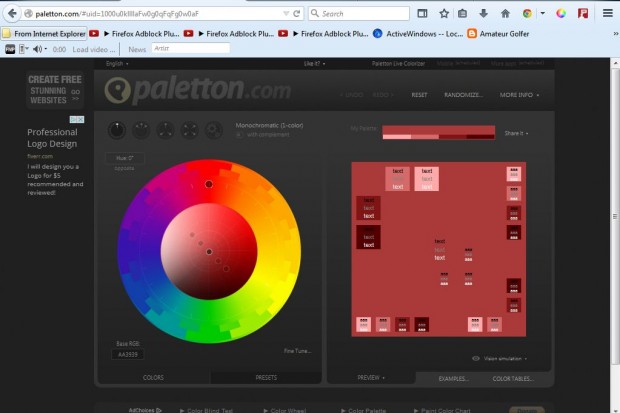
Open the Paletton website in the shot below. What you have on that page is one colorful circle which is a color palette. That’s the primary tool on the website with which you can set up color schemes for your website pages.
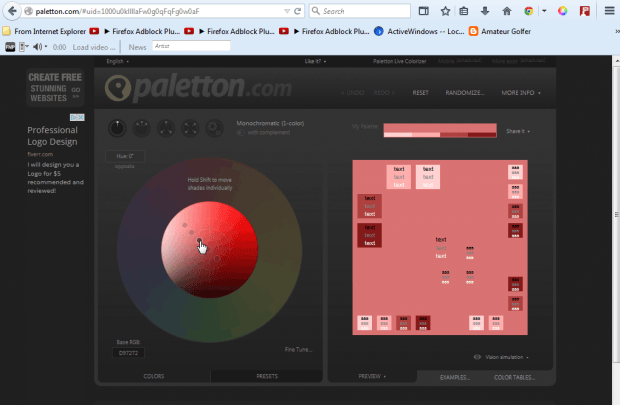
First, drag the small outer circle within the circular palette left or right. With that you can choose a primary color for the website’s color scheme. Next, move the cursor into the middle circle as shown in the shot below. There you can adjust the page’s color shades by dragging the black circle to alternative positions on the palette. Hold the Shift key to move each of the circle shades separately.
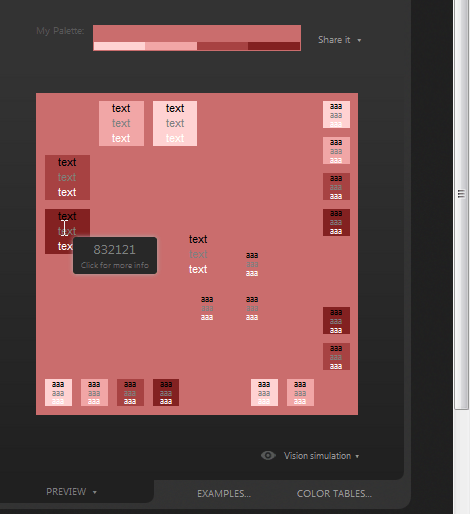
The website shows you a preview of the color schemes on the right of the page. Hover the cursor over the squares in the preview to see their color codes. At the bottom of the page there is a Preview button that you can select a variety of alternative previews from. For example, you can select Circles and Default with Text previews.
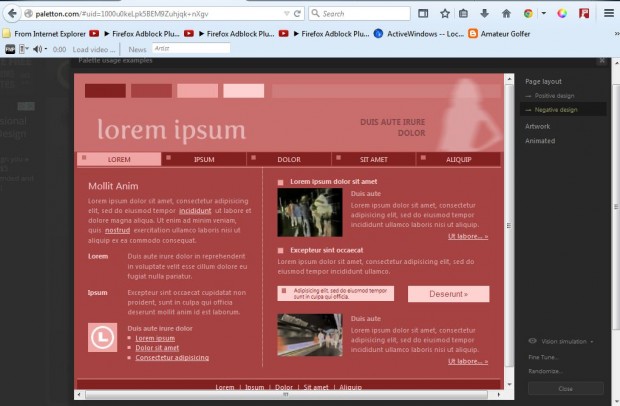
You can also select Examples beside the Preview button. That provides you with more detailed page layouts previews with the color scheme selected from the palette as shown below. There you can also select Artwork and Animated preview options.
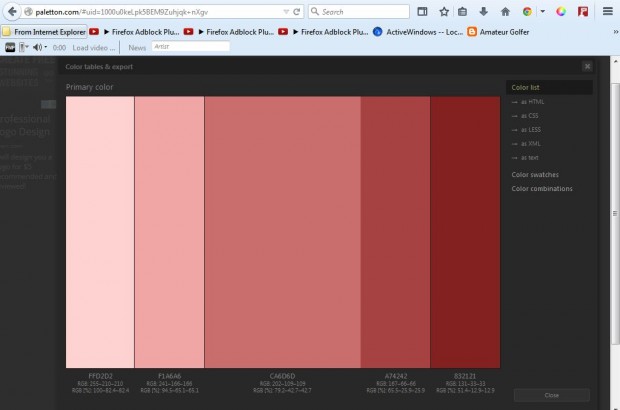
Press the Color Tables button to open tables as in the shot below. That table includes the primary colors and their codes at the bottom. There you can also open HTML, CSS and XML color lists from which you can copy and paste the color scheme’s code into your website design software.
Paletton is a great website design tool. From that website you can now set up some terrific color schemes for your pages and copy and paste the codes into your design software.

 Email article
Email article