Content Scrollbar is a Firefox add-on covered in this article. Google Chrome users can add a comparable extension to that browser. Scrollbar of Contents is an extension that adds clickable markers to Chrome’s scrollbar.
Click here to open the Scrollbar of Contents page. Then press + Free to add this extension to Google Chrome. You’ll find a Scrollbar of Contents button on the toolbar as shown below.
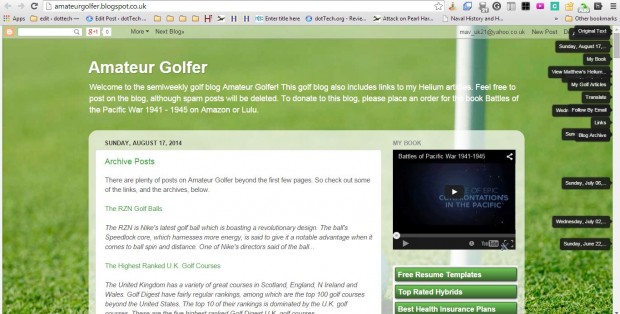
Open a website page in your browser, and press the Scrollbar of Contents button. Pressing the button adds heading makers to the page as shown in the shot below. You can also press the extention’s button to remove the makers from the scrollbar. Now click on those markers to jump to the page headings.
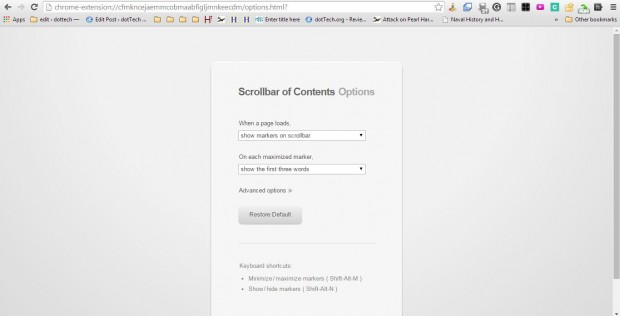
Right-click the extension’s button and select Options to open the tab below. There select the Show minimized markers on scrollbar option from the When a page loads drop-down list. Alternatively, press the Shift + Alt + M hotkey to minimize the markers. That option removes heading text from the markers.
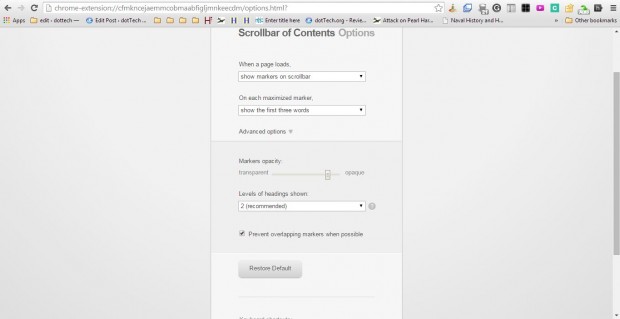
Select Advanced options as in the shot below. Now you can adjust the marker’s transparency by dragging the Maker’s opacity bar left and right. Below that there is a Levels of headings shown drop-down list. There you can select more heading levels from the drop-down list. However, the markers will overlap more if you select extra heading levels.
So with this extension you can now jump straight to specific headings in page. The markers are a handy shortcut on more extensive pages that have lots of subheadings.

 Email article
Email article