When drafting pages for your website, you can add a variety of symbols to them. However, you’ll need to enter the HTML code for them. The RapidTables website includes HTML symbol codes to add to your website or blog.
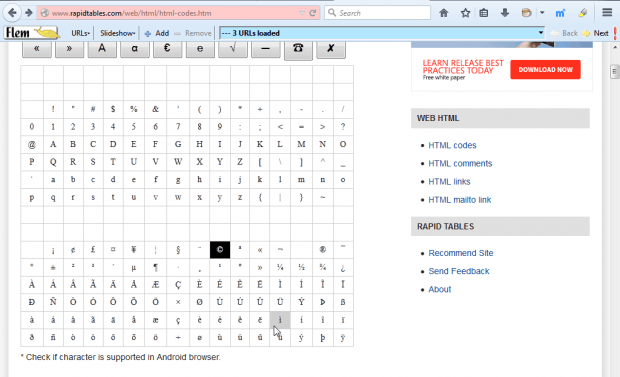
Open this page on RapidTables. That includes a grid of symbols that you can add to your website as shown below. Press the buttons at the top of the grid to open new symbols.
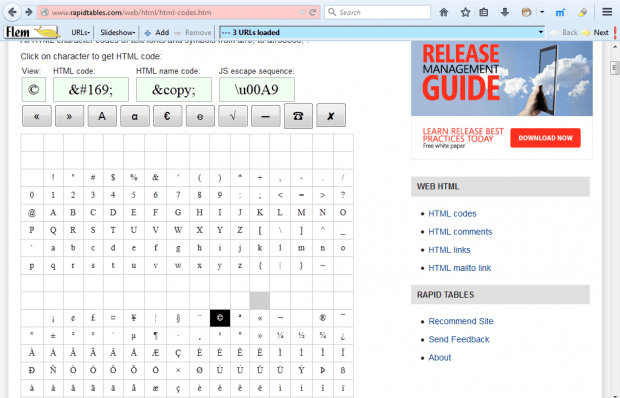
Then you click on one of the symbol boxes in the grid to select them. The code is displayed in the HTML code box at the top of grid. Select the code in the box and press Ctrl + C to copy it.

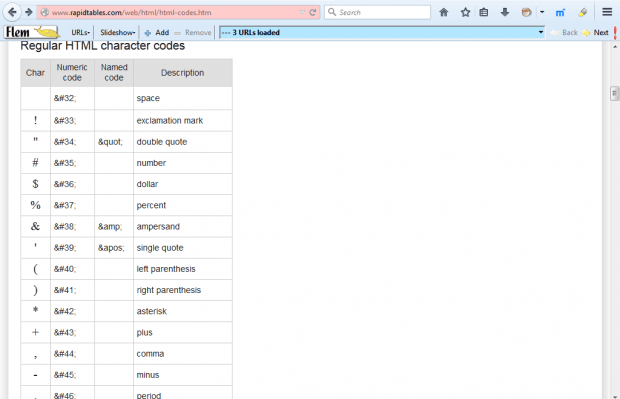
The page also lists the HTML codes below the grids. Scroll down the page to find some new codes. Then you can copy and paste the codes from the lists.

Paste the code into your website pages with the Ctrl + V hotkey. Alternatively, you could add them to your blog posts by selecting the Text, or HTML, tab at the top of the text editor. Below are a few of the symbols copied from the RapidTables website.
- ©
- ¥
So with those codes you can now add a variety of symbols to your websites and blogs. RapidTables also has a number of other handy HTML code tools for color code, unicode and more besides.

 Email article
Email article