As you already know, Windows 8 provides two version of Internet Explorer (IE) 10 in order to satisfy traditional and touch-screen users. So that, IE 10 in Modern UI has some features, which lacks from IE desktop version, to help users easier navigate and view webpage on their mobile device. One of them is a feature called “Flip ahead”; it’s also a very new thing in IE.
Generally, Flip ahead helps you to go to the next page of a multiple-pages website without seeking the “Next page” button or link on that page. For example, many news sites (include dotTech) organize their articles in multiple pages; the newest articles are on page 1. If you want to see older articles on number 2 page, you should find the “2” button or the “Next” one. With “Flip ahead,” you don’t need to find these buttons, what you have to do is just using your finger to swipe from right to left (on the touch-screen device) or use the default forward button in IE. “Flip ahead” can do this because it analyzes the webpage to find out the correct link for the next page. In this article, I will show you how to turn on Flip ahead in IE10 Modern.
HOW TO TURN ON FLIP AHEAD
Before I go, you may want to know that Flip ahead only works for IE10 Modern; this feature doesn’t support IE10 desktop. You should follow these steps to do this.
- Open IE10 Modern by its tile on the Start Screen.
- Swipe from the right screen edge and choose Settings or pressing Windows + I hotkey. After that, choose “Internet Options.”
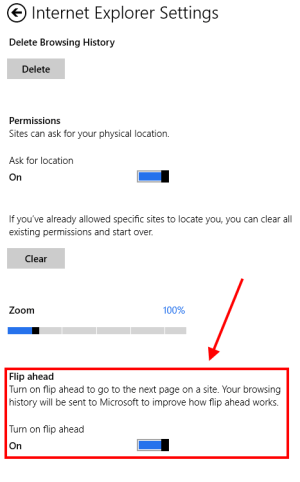
- In the Settings panel, you will see the Flip ahead setting. What you have to do is just turn it on.
- The most important thing you need to know is that Microsoft will collect your browsing history once you have enabled Flip ahead in order to improve this feature.
HOW TO USE FLIP AHEAD
On the tablet, you just need to swipe your finger from right to left, then it will automatically load the next page. You can see the video below to have the visualization.
http://youtu.be/tj1yxd2M8lU ?xml:namespace prefix = “o” ns = “urn:schemas-microsoft-com:office:office” /–>
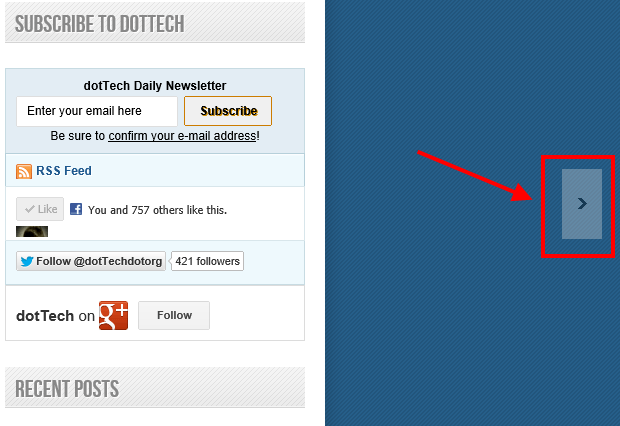
If your device doesn’t have a touch screen, you need to move the mouse point to the center right edge of the screen; there will be a big arrow button. After that, just click it to go to the next page.
CONCLUSION
Although this feature appeared in another browser, I’m glad to see it is optimized for touch gesture in IE10 Modern. Enjoy!

 Email article
Email article