Most image editors have a built-in color picker that you can use to accurately obtain color values from photos and images. However, you can’t really expect to do the same for the elements that you find on web pages. If you want to get the exact hex or RGB value of let’s say, the background color of a web page, you’ll need to take a screenshot of it first. After which, you need to load the screenshot on your image editor before you can use the color picker.
Fortunately, Chrome has an easy solution to that. If you want to know what it is, then simply read on.
How to select color values from web pages in Chrome
- Open Chrome then on the Web Store, download and install the “ColorPick Eyedropper” extension.
- After installing the extension to Chrome, you’ll see its shortcut icon on the right side of your browser’s address bar.
- Next, open a new tab or window then load a website or page.
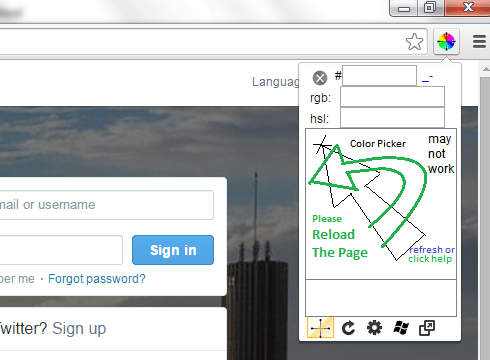
- Click the ColorPick Eyedropper icon from the omnibar then hover your mouse cursor over any element of that page.
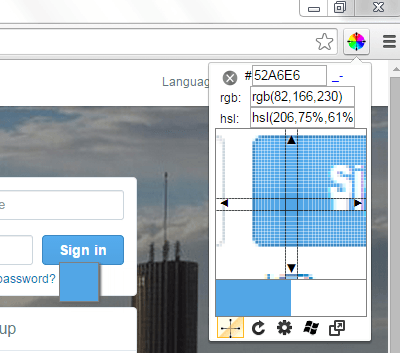
- The extension will then show you a magnified view of the element that you’ve selected. This way, you can accurately choose the color that you like.
- Most importantly, the extension will show you the exact value of the color that you’ve selected. The color value will be displayed in hex, RGB and hsl.
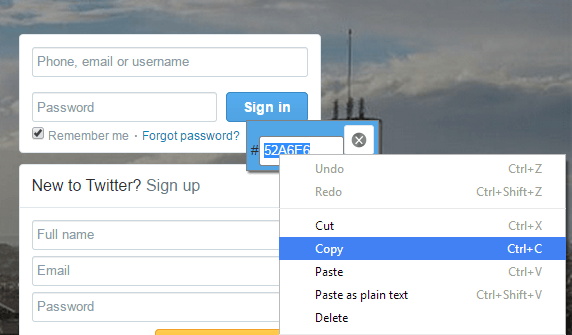
- Now, go ahead and click on the color that you want. The extension will then show a small popup next to the color that you’ve chosen. The popup will show the hex value of your chosen color so all that’s left for you to do is copy the color value. After which, you may paste or note down the color value so that you can easily use it whenever you want.

 Email article
Email article