Inverting web page colors can come in handy especially if your eyes are still adjusting to the screen brightness. If you’re in a dark room, it will help you use your computer without disturbing others. Now, if you’re using Chrome, there’s no default option for inverting web page colors. Still, you may be able to do so by following the steps listed below.
How to invert web page colors in Chrome
- So first things first, download and add the “Invert Page Colors” extension to your Chrome web browser.
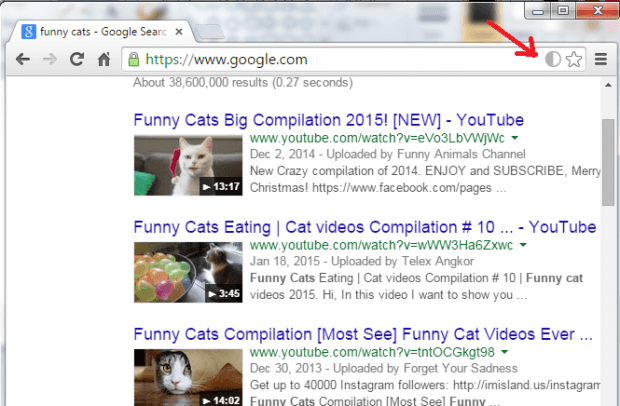
- After adding Invert Page Colors, it will automatically add its icon to your browser’s address bar. You can easily recognize its icon by looking for a half-black half-white circle in the address bar.
- So what’s next? Just open a new window or new tab in Chrome and then visit a page that you like. You can also perform a quick search.
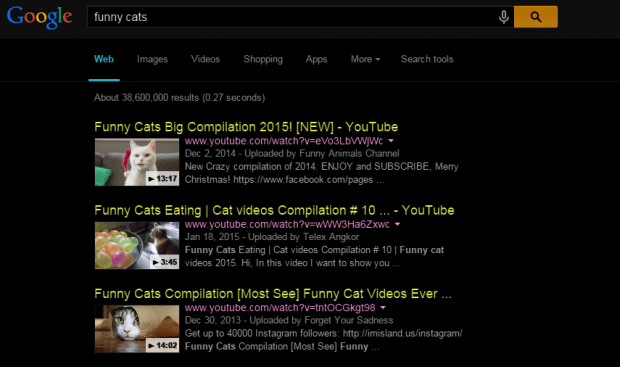
- By default, the usual background color of most pages will be white while the text color will be black. So if you want to invert the colors of any web page, just click the Invert Page Colors icon. By doing so, the page colors will be automatically inverted. This will make the background color black and the text color white.
- Do note that the inverted web page colors will only take effect on your current tab. It won’t affect your other tabs unless specified. It also won’t affect other essential web page elements like those embedded videos and images.
It’s as simple as that.

 Email article
Email article