 As I am sure most everyone has noticed by now, I have added a new SHARE bar to dotTech. This article is intended to ensure everyone is informed about what this bar is, what it is intended for, and what it is not.
As I am sure most everyone has noticed by now, I have added a new SHARE bar to dotTech. This article is intended to ensure everyone is informed about what this bar is, what it is intended for, and what it is not.
Update: Listening to dotTechie feedback, I have modified the SHARE bar. It is no longer attached the left of the screen. It is now in the bottom-left corner and should not – in any circumstance – cover any content on the page. Please let me know if the bar is still obscuring your view of content and please, continue to provide the valuable feedback! (If the bar is obscuring your view of content it would be helpful if you could tell me the screen resolution and browser you are using).
What Is It?
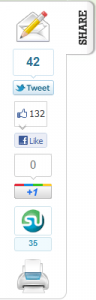
The bar is based off the idea that Mashable popularized of having floating social media links. It facilitates the sharing of articles via e-mail, Twitter, Facebook, Google+, Stumbleupon, and printing.
What Is It Intended For?
As already mentioned, it is intended to facilitate the sharing of dotTech articles. Clicking on any of the buttons in the bar allows users to share the page/article they are on via e-mail, Twitter, Facebook, Google+, Stumbleupon, and printing.
The “Share/Save” bar at the top of every article wasn’t cutting it and I wanted to try something else.
How It Works
The bar is written in a mix of CSS, PHP, and JavaScript. It automatically appears on every page/article on dotTech (even the homepage). I wanted the bar to be an unobtrusive as possible so I set its location to be off-screen in the sense that it doesn’t show up on the main part of the website where the content is — it shows in the empty white space on the left. Furthermore, when that bar is open, it auto-hides itself when a user clicks anywhere on the page aside from the bar. (E.g. When you load an article if you click on the article text the bar autohides itself.) Users can open/close the bar by clicking on the SHARE button.
I am looking into being able to autohide the bar after X seconds and/or when the window is scrolled. This will help with the whole idea of being unobtrusive.
What It Is Not
It isn’t the root of all evil. It isn’t a get-rich-quick-scheme. It won’t do your laundry for you.
I understand some people may dislike this bar but you must understand sharing articles are a necessary way for a website to grow. Now, of course, if the bar really, really bothers you then that is a different story; but if you just dislike it because you won’t use it — please try to understand my point of view.
Is This Permanent?
It could be, yes. It really depends on a) dotTechie feedback and b) how many people are using it. At this moment in time consider this a beta trial of the SHARE bar. If it stays or if it goes really just depends.
Please Provide Feedback
As a webmaster, feedback is valuable to me. After all if my readers don’t like the changes I am making the changes are pointless. So please sound off in the comments below, stating your opinion about this new SHARE bar. However, please avoid any knee-jerk reactions. Before posting, I ask that you really think about
- Is the bar obtrusive?
- Will you use it?
- If you won’t use it, does the bar really bother you?
- How would you change it?
- Do you want any other social media links in there?
- [Any other feedback you can think of.]
If you find the bar to be covering content, such as text, please state your screen resolution and web browser so I can solve that issue.
Thanks everyone!

 Email article
Email article